こんにちは。
この記事では、PythonのFraskを使用したログインページの作成方法を書きます。
IDとパスワードが一致していたらログイン、一致していなかったらログインできないような
普段良く見るページを作成しました。
この記事が誰かの役に立ったら幸いです。
概要
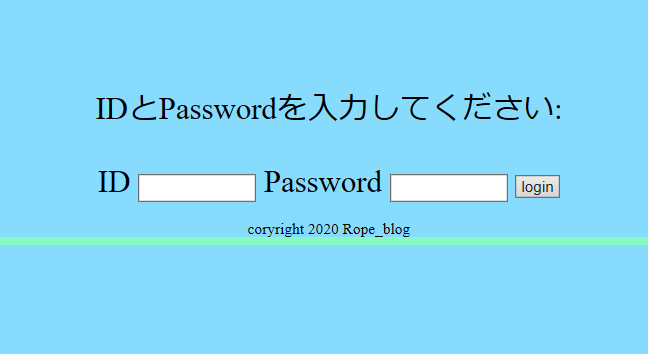
作成したログインページは以下です。
(デザインはダサいので、後日デザインのレベルアップはしようと思っています)

良くみるページですね。
これにIDとパスワードを入れて、一致していればログイン、一致してなければその旨を表示するようなページを作りました。

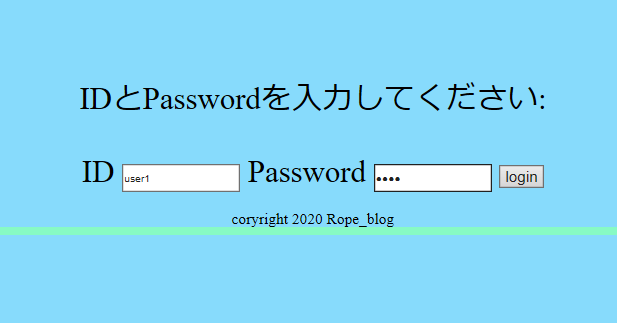
例えば、↑のようにIDとパスワードを打ち込んでみます。
(パスワードが・・・・になるのは、標準でHTMLに用意されており、かなり簡単に作成できました。)

成功すると、Login完了!!の文字と、Logoutできるような機能を実装しました。

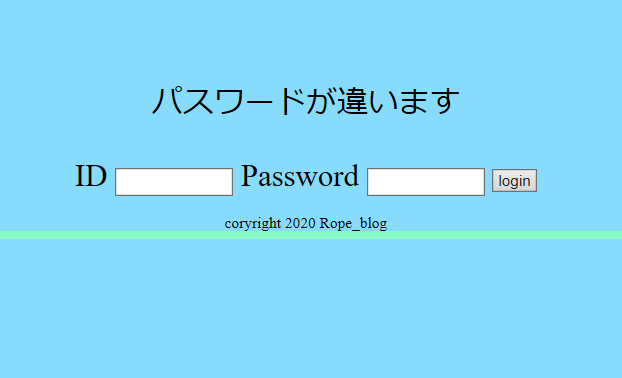
もし、IDもしくはパスワードを間違えた場合は、「パスワードが違います」と表示できるよにしています。
それでは、実際にどのようなコードで実装したのか解説していきたいと思います。
全てのコードは一番下に載せておきますので、もし見たい人がいればご参考ください。
実装したコードと解説:ログイン画面
Fraskスクリプト①:GET
@app.route(‘/login’, methods=[‘GET’])
def login():
return render_template(‘login.html’,\
titile=’Login’,\
message=’IDとPasswordを入力してください:’,\
id=” )
まず、このコードで、関数loginを定義して、login画面のurlと呼び出すHTMLを定義します。
Fraskスクリプト②:POST
@app.route(‘/login’, methods=[‘POST’])
def login_post():
global menber_data
id = request.form.get(‘id’)
pswd = request.form.get(‘pass’)
if id in member_data:
if pswd == member_data[id]:
session[‘login’] = True
else:
session[‘login’] = False
else:
member_data[id] = pswd
session[‘login’] = True
session[‘id’] = id
if session[‘login’]:
return redirect(‘/’)
else:
return render_template(‘login.html’,\
titile=’Login’,\
err=False,\
message=’パスワードが違います’,\
id=” )
次に、このIDとパスワードが入力された後の動作を記述しています。
主な内容
IDが登録済みの場合
パスワードとIDが一致していれTrue(ログインする)し、そうでなけばFalse(ログインしない)とする
IDが登録未の場合
新規に登録し、True(ログインする)とする
True(ログインする)の場合、URL ./に移動し、Falseの場合 URLは./login/のままで、パスワードが違いますと
表示させる。
実装したコードと解説:ログイン後の画面
Fraskスクリプト③:GET
@app.route(‘/’, methods=[‘GET’])
def index():
global message_data
if ‘login’ in session and session[‘login’]:
msg = ‘login ID:’ + session[‘id’]
return render_template(‘messages.html’,\
titile=’Messages’,\
message=msg, \
data=message_data)
else:
return redirect(‘/login’)
このコードでindex関数を定義して、messages.htmlを表示させるようにしています。
また、sessionを利用して、保存している入力したIDを表示させるようにしています。
実装したコードと解説:ログアウト後の画面
Fraskスクリプト④:POST
@app.route(‘/logout’,methods=[‘GET’])
def logout():
session.pop(‘id’,None)
session.pop(‘login’)
return redirect(‘/login’)
このコードで./logutにアクセスした場合、保存しているIDを削除して、./loginのページへ移動するように記述しています。
実装いたコードと解説:グローバル変数
member_data={}
message_data=[]
今回グローバル変数として上記2つを定義しました。
全コード:Frask,HTML,CSS
如何でしたでしょうか?上記では、今回作成したコードで肝となる箇所の説明を実施しました。
HTML/CSS含めて全てのコードも一応載せておきたいと思います。
もし、誰かの参考になったら嬉しいなー
Fraskの全コード
Fraskの全コードは以下になります。
from flask import Flask, render_template, request, session, url_for, redirect
from flask.views import MethodView
import random
app = Flask(__name__)
app.secret_key = b'random string...'
member_data ={}
message_data = []
@app.route('/', methods=['GET'])
def index():
global message_data
if 'login' in session and session['login']:
msg = 'login ID:' + session['id']
return render_template('messages.html',\
titile='Messages',\
message=msg, \
data=message_data)
else:
return redirect('/login')
@app.route('/login', methods=['GET'])
def login():
return render_template('login.html',\
titile='Login',\
err=False,\
message='IDとPasswordを入力してください:',\
id=''
)
@app.route('/login', methods=['POST'])
def login_post():
global menber_data
id = request.form.get('id')
pswd = request.form.get('pass')
if id in member_data:
if pswd == member_data[id]:
session['login'] = True
else:
session['login'] = False
else:
member_data[id] = pswd
session['login'] = True
session['id'] = id
if session['login']:
return redirect('/')
else:
return render_template('login.html',\
titile='Login',\
err=False,\
message='パスワードが違います',\
id=''
)
@app.route('/logout',methods=['GET'])
def logout():
session.pop('id',None)
session.pop('login')
return redirect('/login')
if __name__ == '__main__':
app.debug=True
app.run()
HTMLの全コード
htmlの全コードを載せておきます。
今回htmlとしてはログイン画面、ログイン後画面、共通レイアウトの3つ用意しています。
ログイン画面のHTML
{% extends "layout.html" %}
{% block title %}
Login
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<p>{{message}}</p>
<form method="post" action="/login">
<div>
ID
<input type="text" name="id" value="{{id}}" style="height:30px;">
Password
<input type="password" name="pass" style="height:30px;">
<input type="submit" value="login" style="font-size: 20px;">
</div>
</form>
{% endblock %}
{% block footer %}
<br>coryright 2020 Rope_blog</br>
{% endblock %}
ログイン後画面のHTML
{% extends "layout.html" %}
{% block title %}
message
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<div class="logout"><a href="/logout">Logout</a></div>
<p>{{message}}</p>
<form method="post" action="/">
Login 完了!!
<!-- <input type="test" name="comment"width="80">
<input tyep="submit" value="POST NOW!"> -->
</form>
<u1>
{% for item in data | reverse %}
<li>{{item[1]}}({{item[0]}})</li>
{% endfor %}
</u1>
{% endblock %}
{% block footer %}
coryright 2020 Rope_blog
{% endblock %}
共通レイアウト
<!doctype html>
<html lang="ja">
<head>
<title>{% block title %}{% endblock %}</title>
<meta charset="utf-8"/>
<link rel="stylesheet"
href="{{url_for('static', filename='style.css')}}">
</head>
<body>
<div class="test">
<div class="target">
<h1 style="font-size: 50px;">{% block headline %}{% endblock %}</h1>
<div style="font-size: 40px;">{% block content %}{% endblock %}</div>
<div class="footer">
{% block footer %}{% endblock %}
</div>
</div>
</div>
</body>
</html>
CSS
最後い共通のCSSのコードも載せておきます。
html,body {height:100%;}
div.test{
display:table;
width:100%;
height:100%;
background-color:rgb(135, 219, 252);
text-align:center;
}
div.test .target{
display:table-cell;
vertical-align:middle;
font-size: 30px;
}
div.footer{
font-size: 20px;
border-bottom: 10px solid rgb(135, 250, 196);
text-align:right;
}




コメント