こんにちはーーー
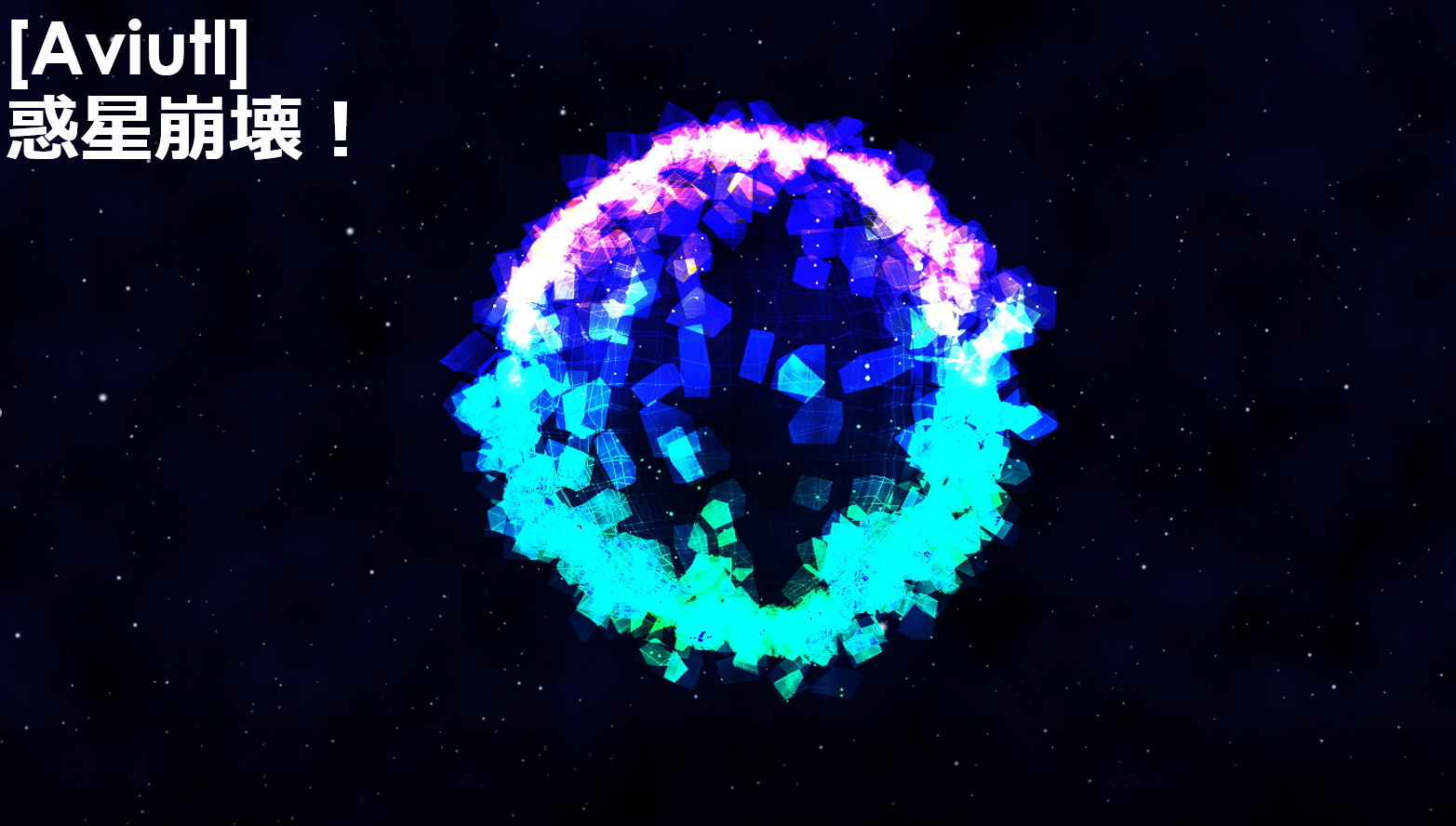
Aviutlをつかって惑星が崩壊したような動画を作成したので、その方法を記事にしました。
この記事が誰かの役に立てば幸いです。
動画にも作成しています。
惑星っぽい球体が崩れる動画を作成できました。
役立つ情報発信を心掛けており、チャンネル登録してくれたら大変嬉しいです
“砕け散る球”のスクリプトをダウンロードする
↓の場所から”砕け散る球”のスクリプトをダウンロードします
スクリプト置き場
AviUtl用スクリプトの公開

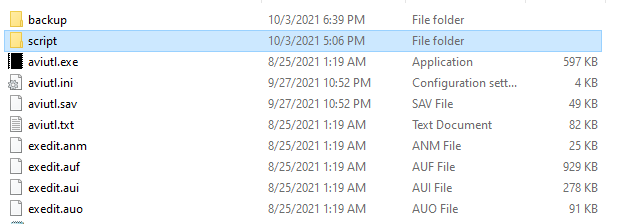
ダウンロードしたらAviutl.exe一式のscript内にダウンロードしたファイルを格納します

Aviutlで動画作成
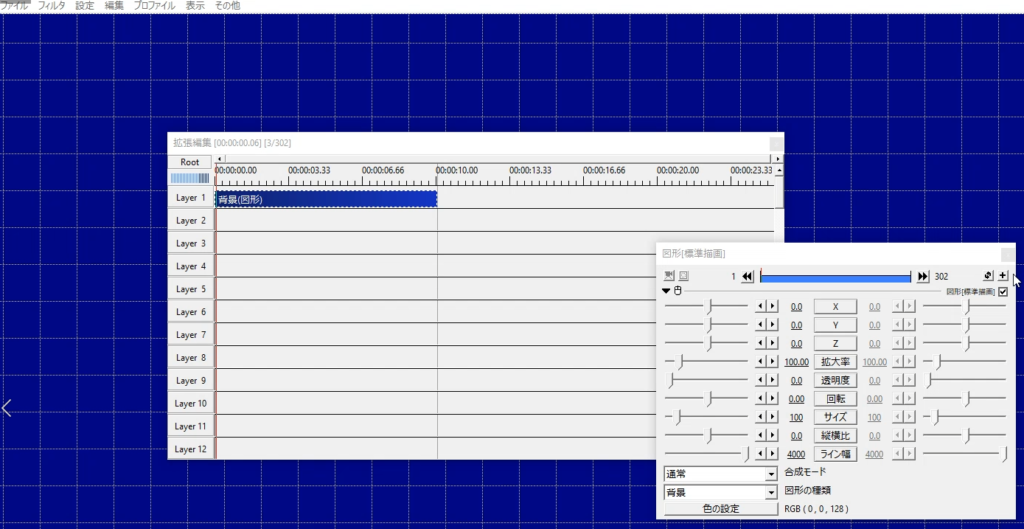
プロジェクトファイルを作成したら背景を追加します。

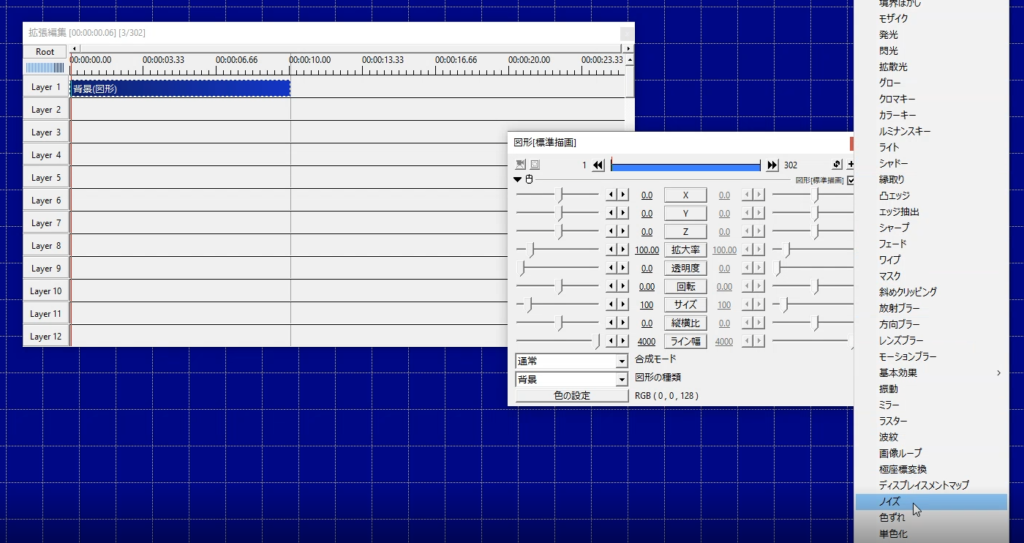
ノイズを追加します

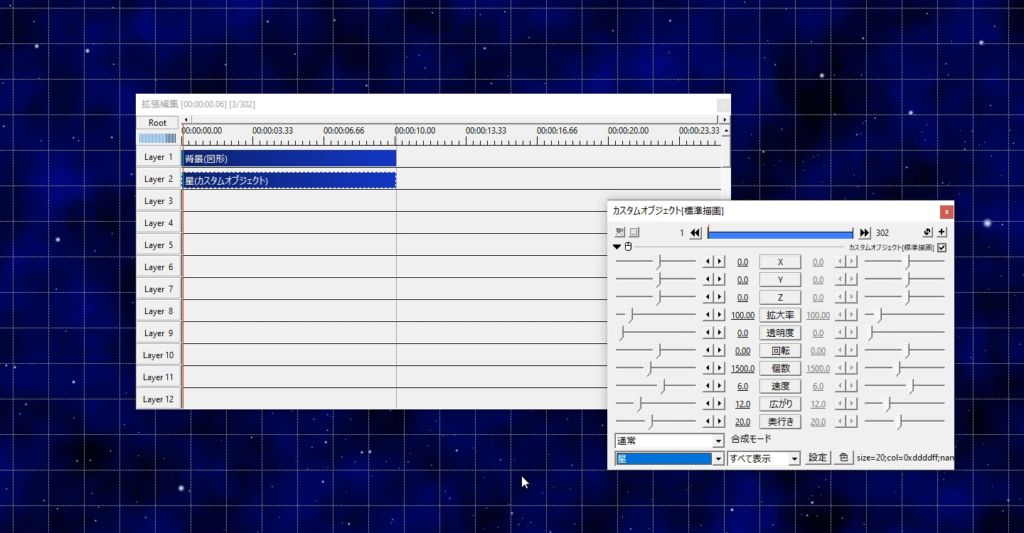
カスタムオブジェクトで星を追加します

カメラ制御
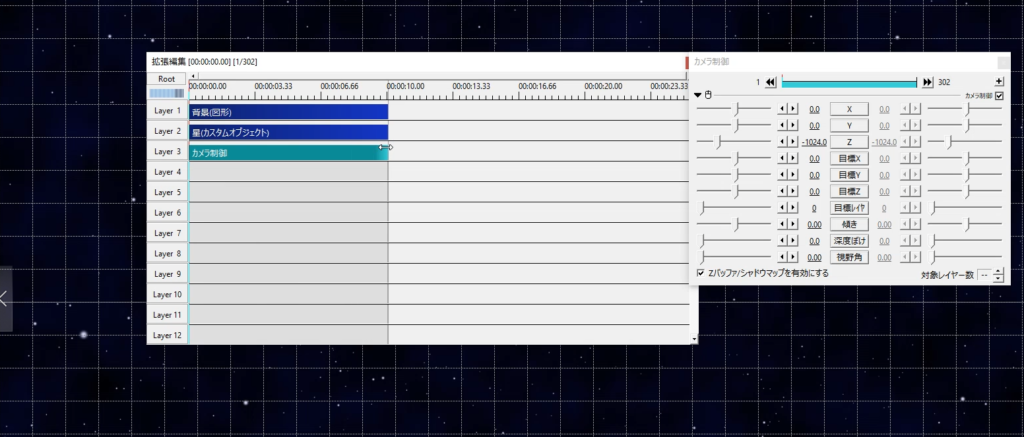
カメラ制御を使うので追加します(設定は後で行います)

砕け散る球
ここからが本題です
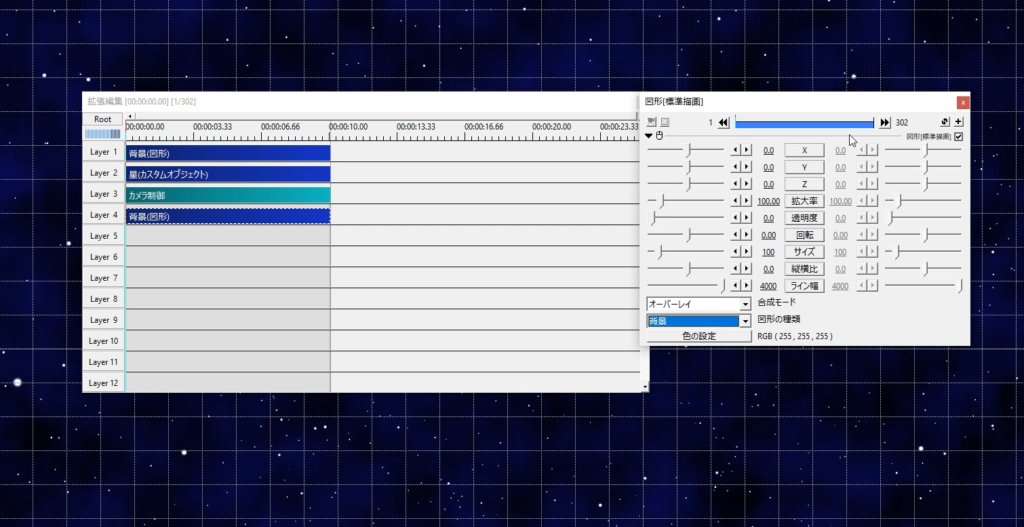
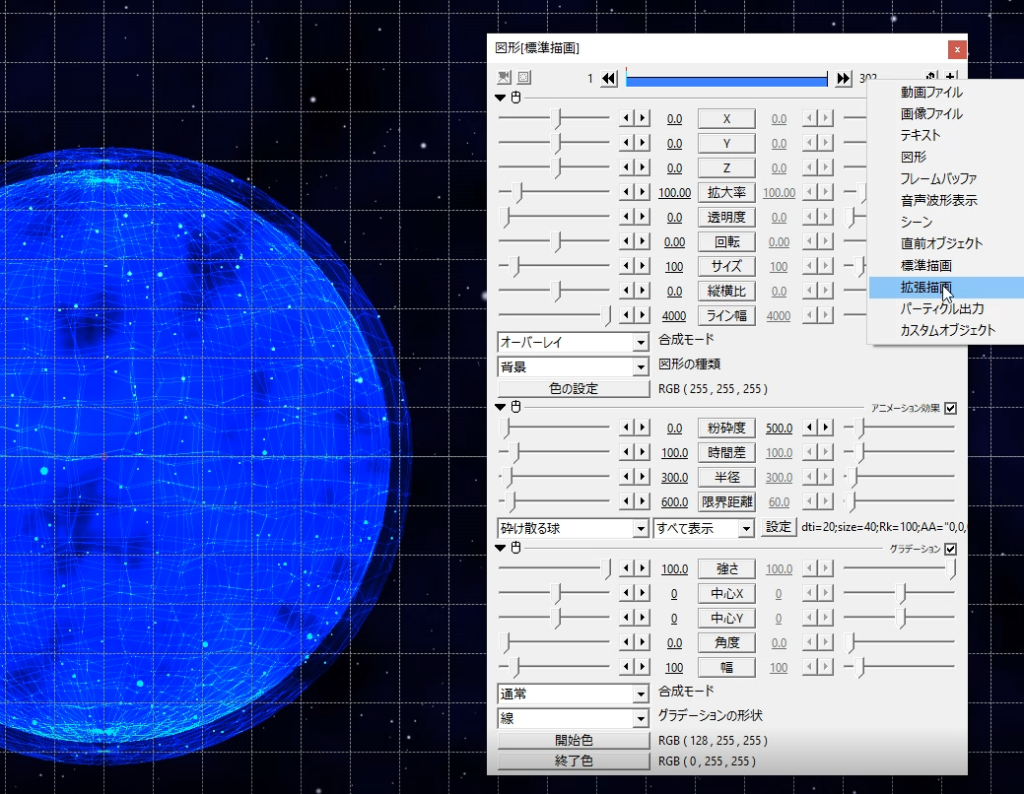
まずは図形を追加して背景とオーバーレイに設定します

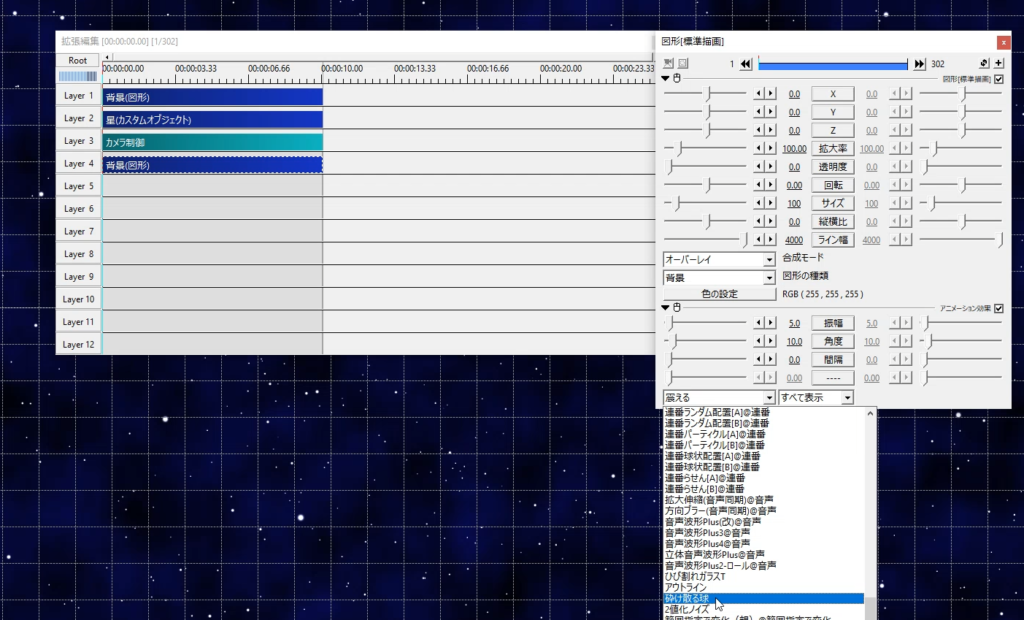
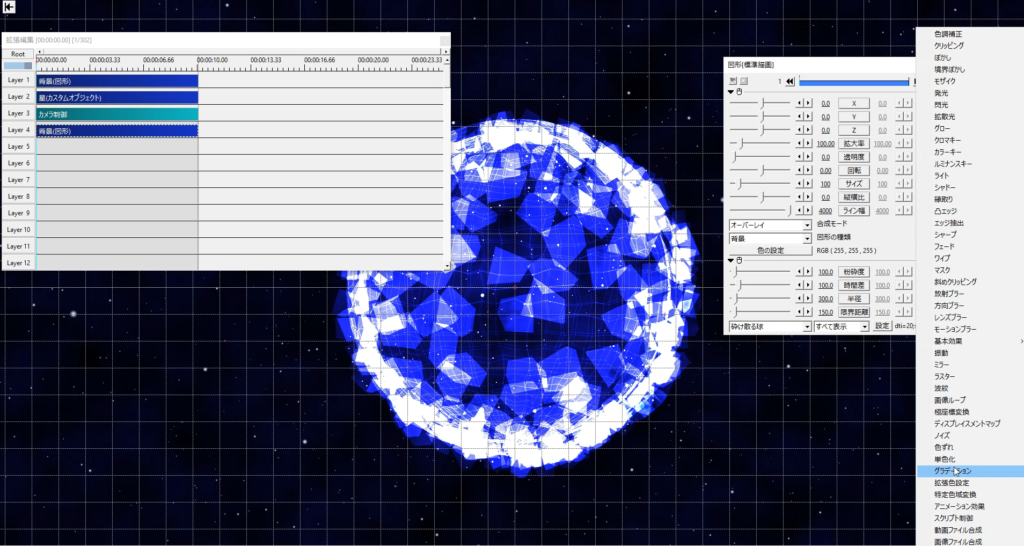
アニメーション効果を追加して”砕け散る球”を設定します

それっぽくなりました。
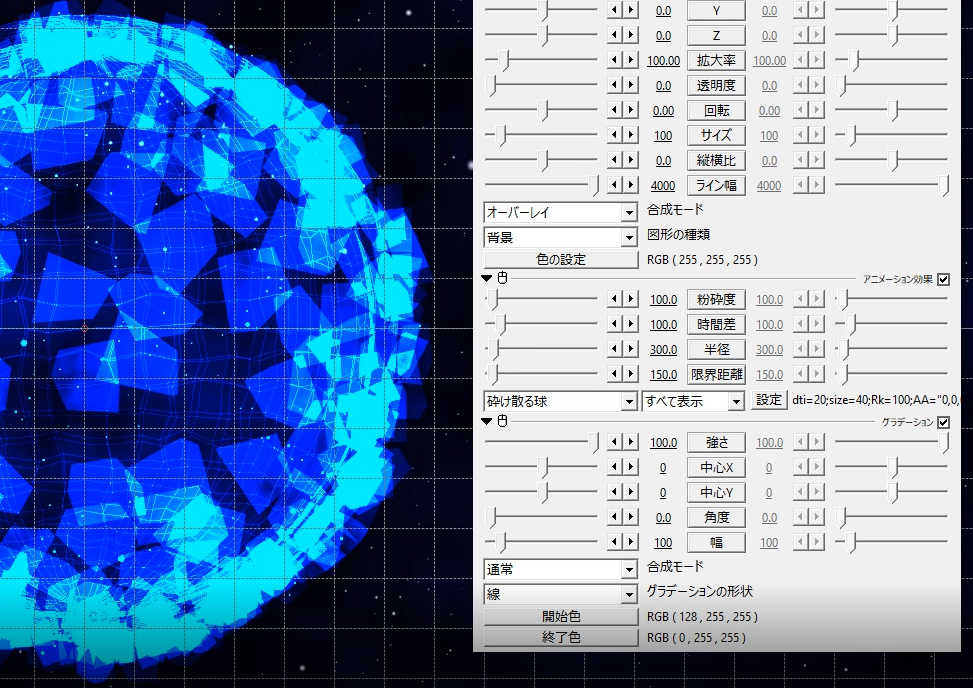
グラデーションを追加して開始と終了の色を選択します


その他の設定
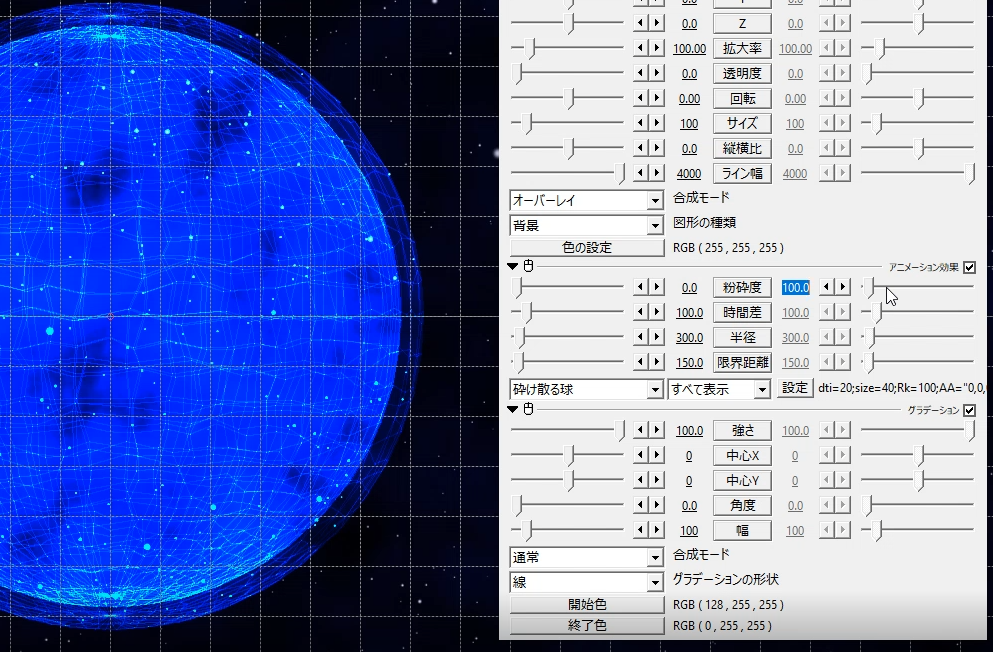
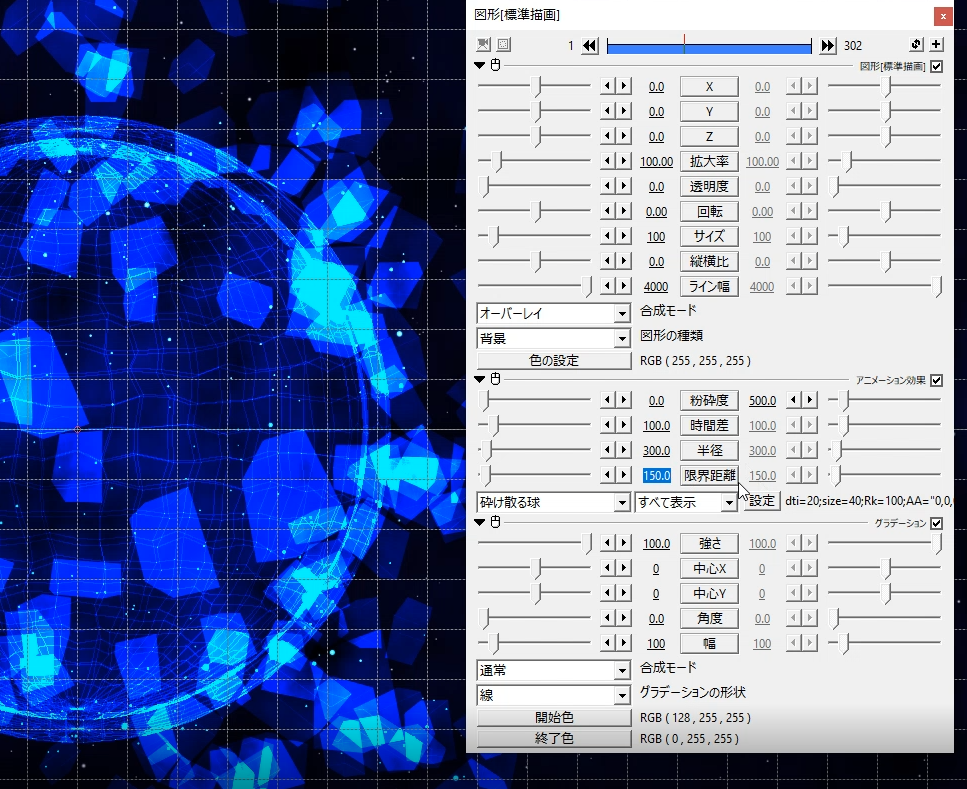
ここからは粉砕度など細かい設定を変えていきます

今のままだと全部が崩れないので限界距離を変更します

カメラ制御
カメラ制御を変更します
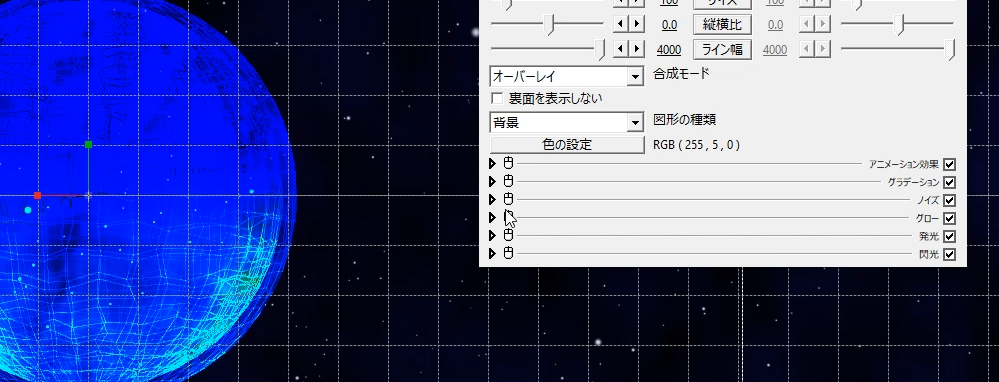
拡張描画に設定するのお忘れなく

ノイズ/グロー/発光/閃光を追加します

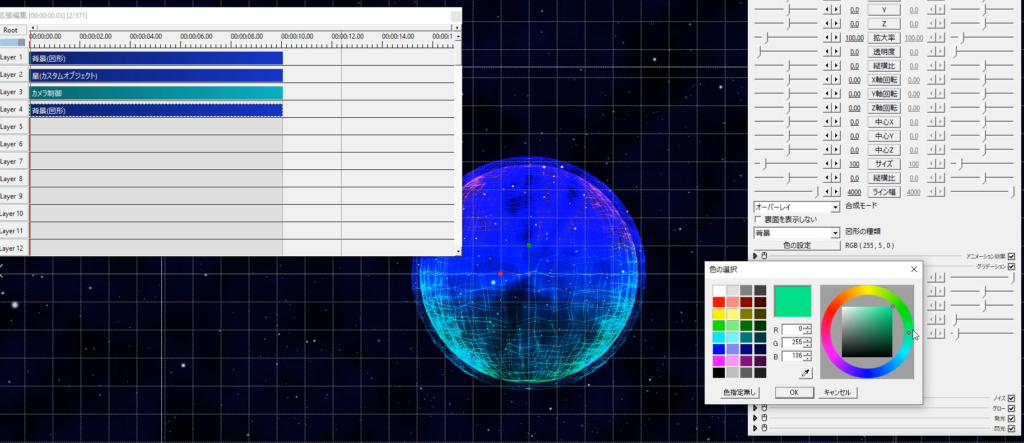
色の調整
最後に色を調整して終わりです





コメント