こんにちはーー
カッコいいドラゴンの3Dモデルを見つけたので、ダウンロードしてBlender遊んでみたので記事にしました。
動画にも作成しています。
この記事が誰かの役に立てば幸いです。
無料でBlenderのドラゴンモデルを入手する方法
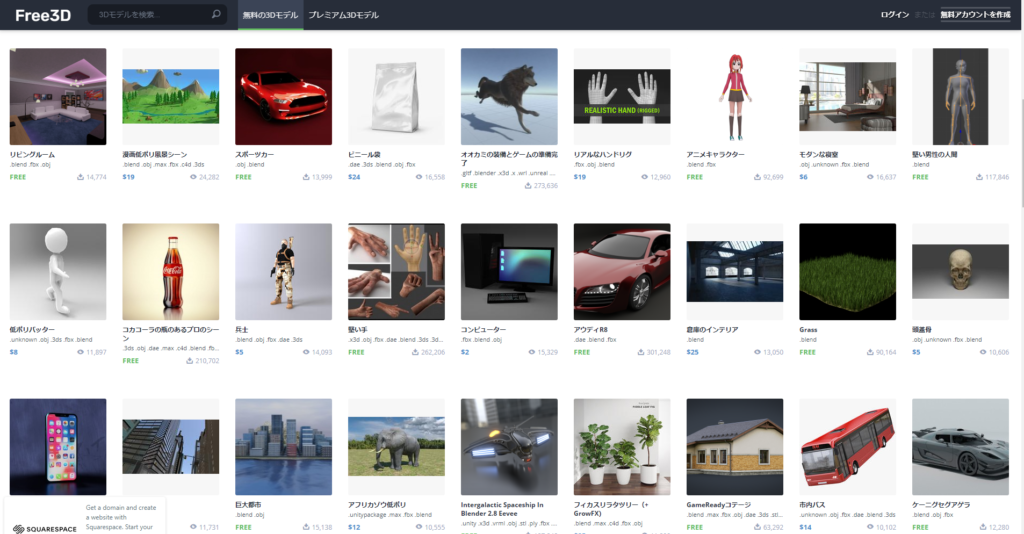
↓のサイトから無料で入手します。
ドラゴン以外にも色々あり最高です。
これ作れるのスゲーー

このサイトの中にドラゴンのモデルがあるので、ダウンロードボタンを押してダウンロードします(緑背景に白字でダウンロードと書いてある所をクリックします)

ファイルの解凍
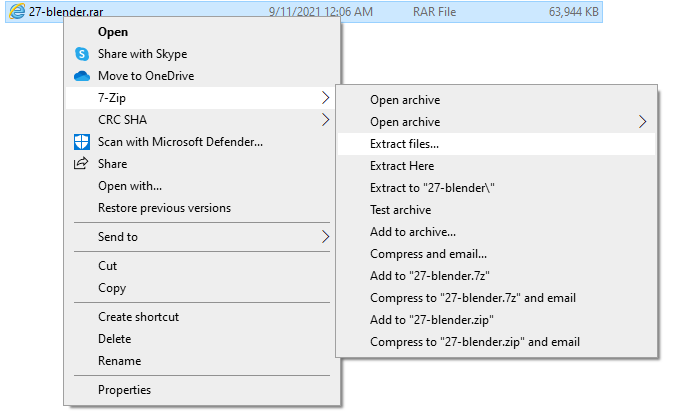
圧縮ファイルでダウンロードするので、7-Zipで解凍します。

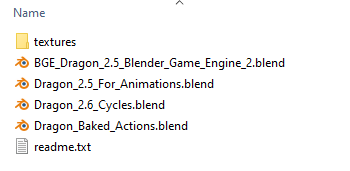
解凍すると.blendのファイルがあるのでこれをBlenderで開きます
どのファイルにもドラゴンが入っています

Blender
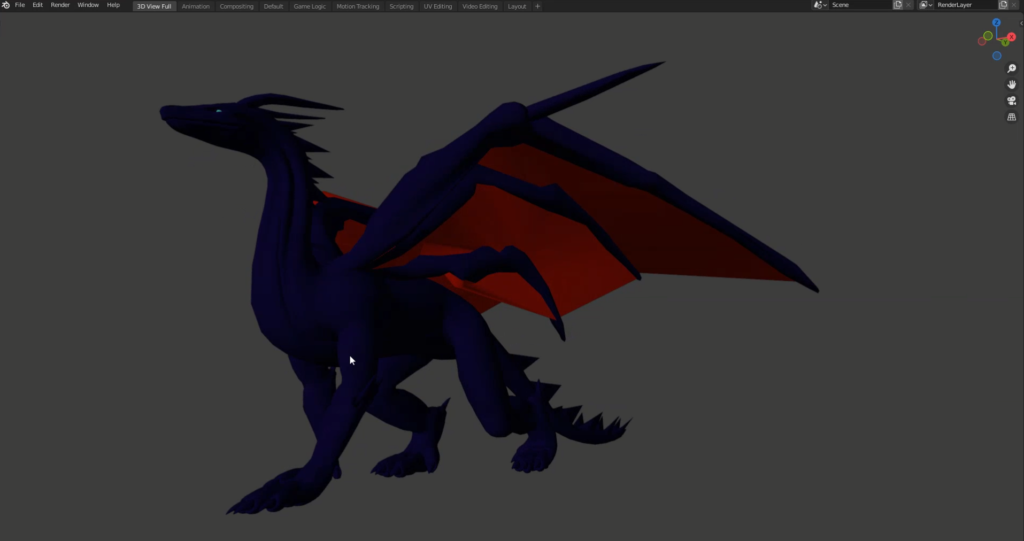
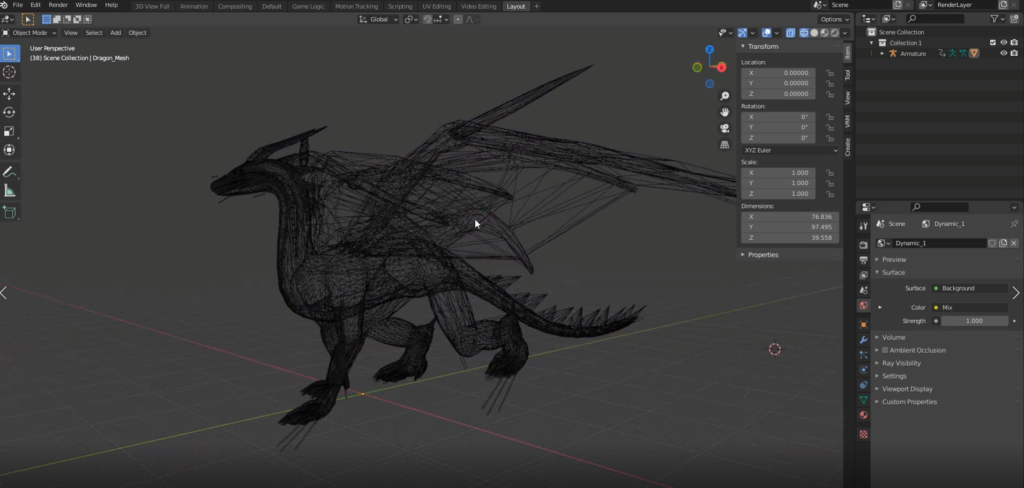
Blenderで解凍したファイルを開くとドラゴンが出てきます。
カッコいいですねー。作った人すごい。
(色はちょっと変えています)

かなり複雑に作られているように見えます。
この状態でもカッコよい

背景変更
せっかくなので背景を変えてみます。
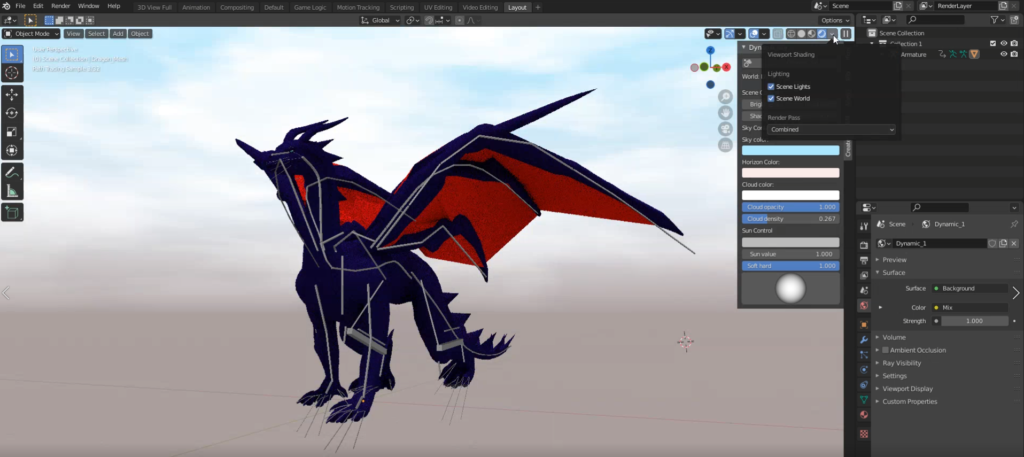
↓のように空にしてみました。

アドオンでDynamic skyを追加する
アドオンを追加する必要があります。
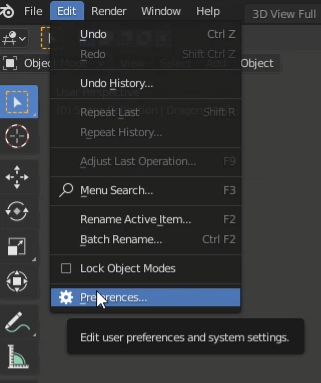
アドオンは、画面左上の「編集」のドロップダウンメニューから、「Preference(設定)」を選択して、ブレンダー設定ウィンドウを開くと追加することができます。

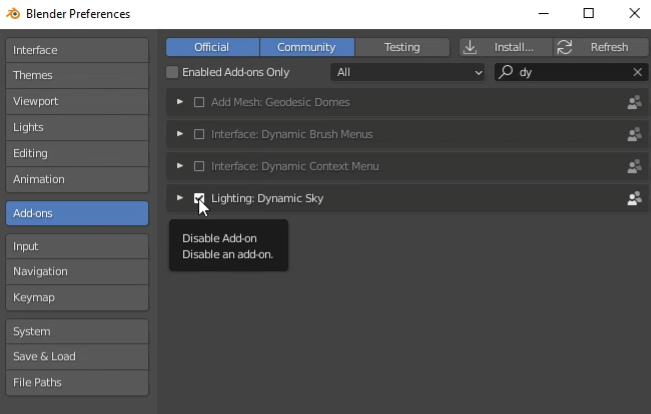
検索蘭に「Dynamic Sky」と打ち込み、チェックボックスにチェックを入れて、ウィンドウ右上にある「Refresh」ボタンを押します。

Dynamic Skyを適応する
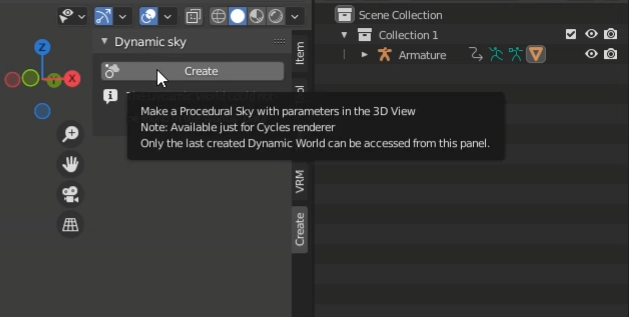
プロパティ蘭のすぐ左あたりにある「Create」というタブをクリックし、「Dynamic Sky」というメニューが出てきますので、そこにある「Create」のボタンをクリックします。

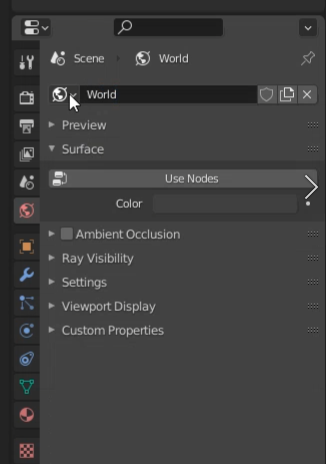
プロパティのworldタブ(赤い地球のマーク)をクリックします。
「world」と書かれている文字のすぐ左側の部分をクリック

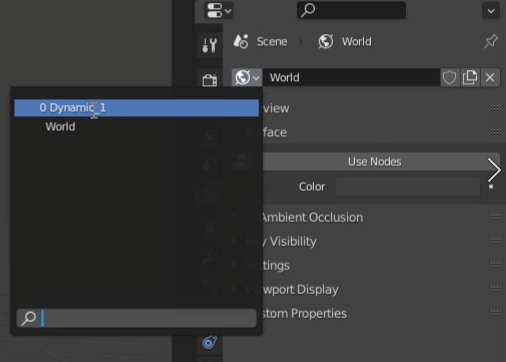
下の画面のような「0 Dynamic1」という選択肢が出てくるので、クリックしてDynamic skyをシーンに導入します。

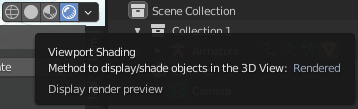
3Dビューポートの右上のオプションで、viewport Shadingをクリックすると空が出現します。


アニメーション
ダウンロードしたドラゴンにはアニメーション設定がされているので、
動画にして出力します。
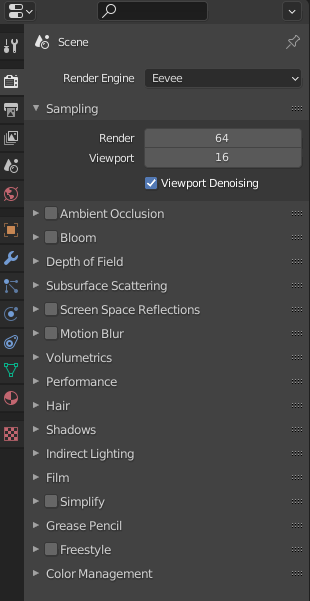
右下のRender EngineをEeveeに変更します

出力ファイルの保存先と形式変更
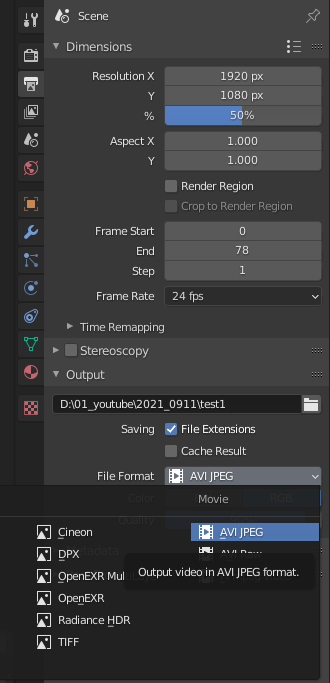
右下のプリンターみたいなマークをクリックして、保存先と形式を指定します。
ファイル形式はデフォルトでJPEGになっているので動画ファイル形式に変えます。

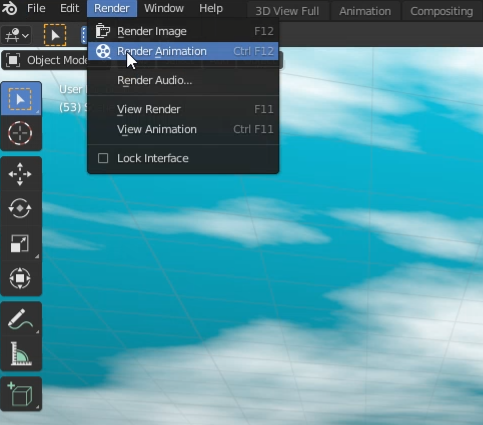
左上のRenderタブをクリックして、Render Animationを押すとアニメーションが始まるので、それが終われば動画が保存されています。

↓のように出力されていました。

以上になります!
ではまた!!




コメント