こんにちはーーー
Blenderで作った3DモデルをAviutlで取り込んでみたので、その方法を記事にしました
手順は以下の通りで、この記事ではAviutlの部分について記載します。
Blender部分については前記事で記載しましたのでの良ければ参照ください。
[Blender]
・MMD用のアドオンを導入する
・MMD用のアドオンを使えるようにする
・モデルをPMXで出力用に編集する
・PMXをエクスポートする
[Aviutl] ←本記事ではここについて説明します。
・外部スクリプトを適用する
・AviutlでPMXを参照して表示する
※確認したBlenderのバージョンは2.9.3です
外部のファイルをダウンロードしますので自己責任でお願いします。
前回の記事
動画にもしており、役立つ情報発信を心掛けているので登録していただけたら大変嬉しいです。
[Aviutl]外部スクリプトを適用する
PDXを読み込むために、[Aviutl]ポリゴン(PMD)表示(R)スクリプトを使います。
①スクリプトを以下からダウンロードします。

②ダウンロードしたファイルをaviutlのscriptの内部移動します。
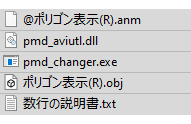
ダウンロードしたファイル

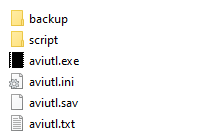
aviutlのフォルダ

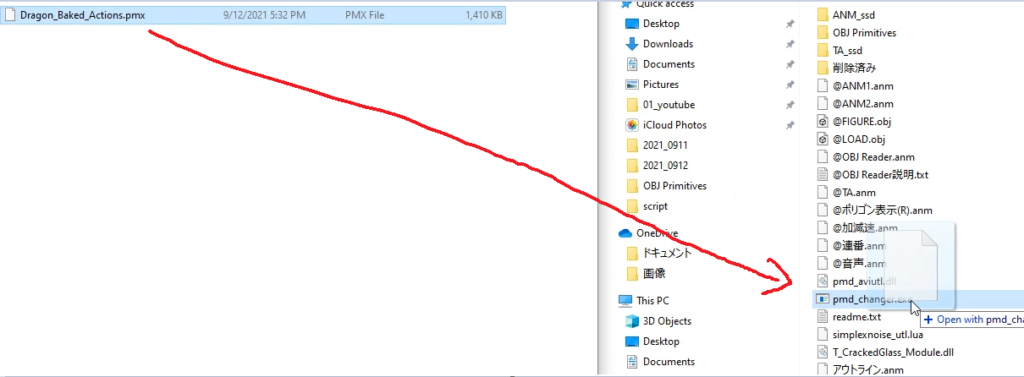
③pmd_changer.exeに取り込みたいpmxファイルをドラッグ&ドロップします


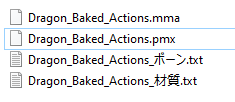
.mmaファイルなどが3ファイルが生成されます。

AviutlでPMXを参照して表示する
Aviutlを開きます。
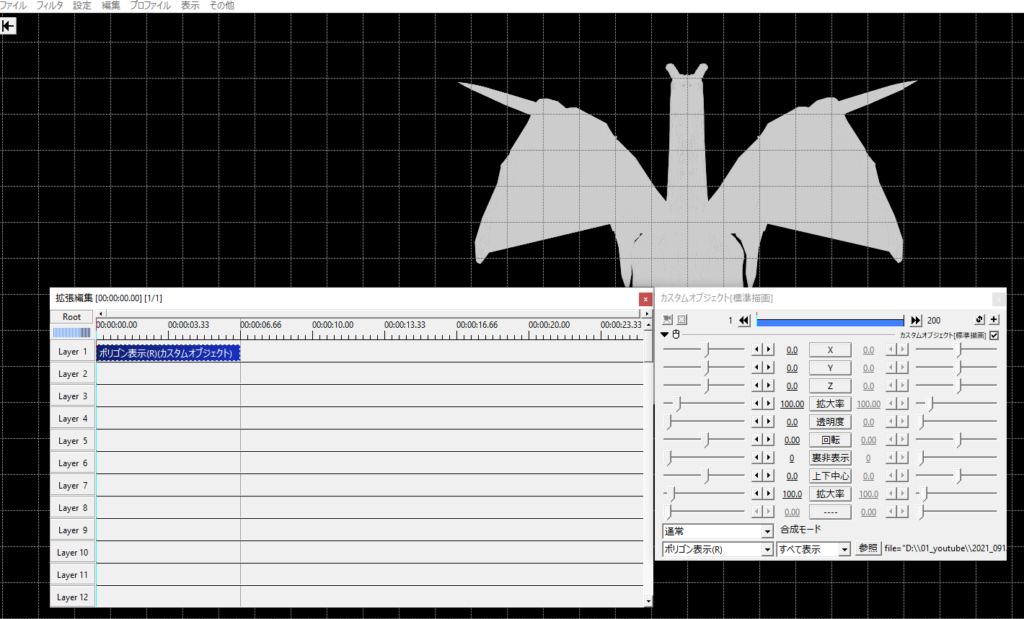
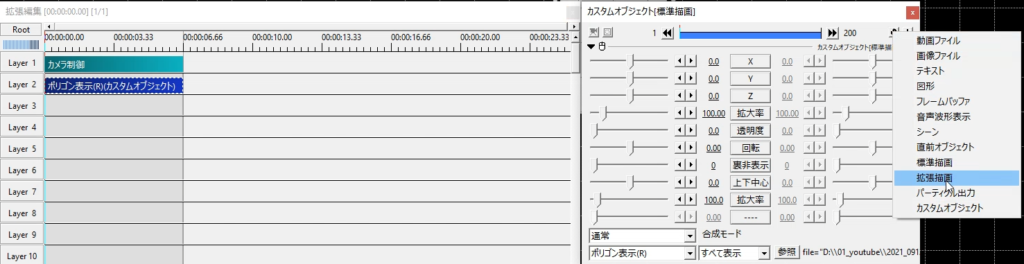
カスタムオブジェクトを開き、ポリゴン表示(R)を選択できるようになっているので選択します。
参照ボタンを押して、先ほど作成した.mmaファイルを選択するとPDX化したモデルの影のようなものが現れます。

カメラ制御で影をつける
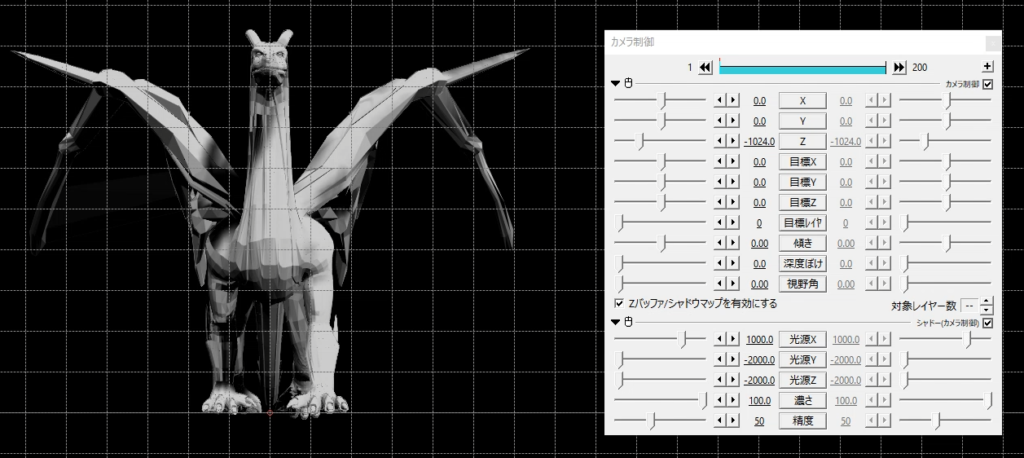
カメラ制御でシャドーの設定をすると形がわかりやすくなります

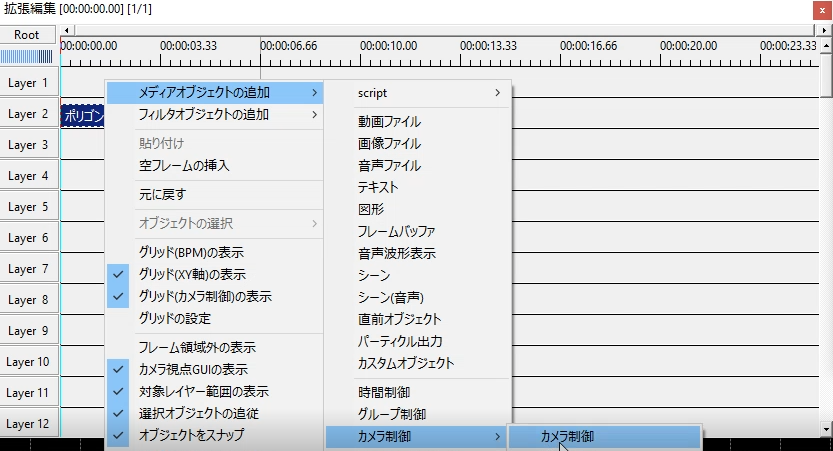
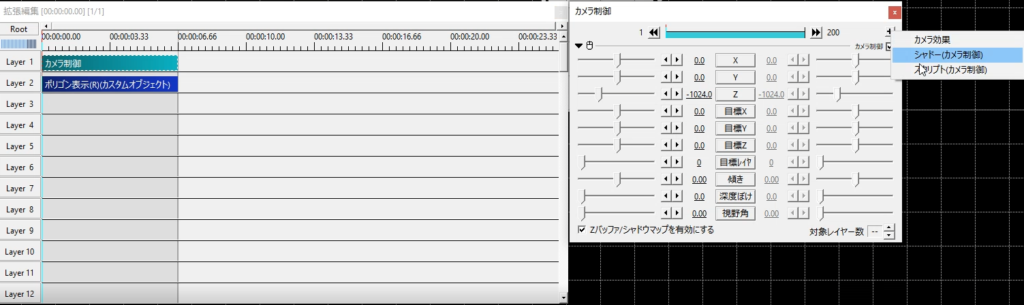
カメラ制御を有効にするために拡張描画を設定します

カメラ制御でシャドーを設定します

シャドーを設定するとそれっぽくなります。

まとめ
これでBlenderで作成したモデルをAviutlに取り込む説明は終わりになります。
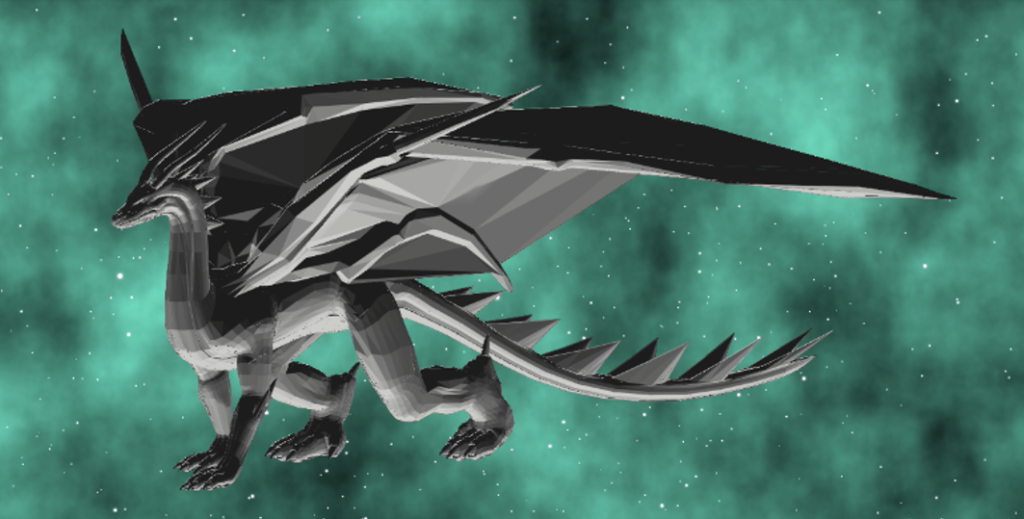
後は回転させたり背景をつけたり編集した以下のようにしました。

以上になります!!





コメント