こんにちは。
今回の記事では、以前にPythonのFlaskで作成した簡易クイズアプリのデザインを、Bootstrapを使用して綺麗にしてみたので、その方法を書きます。
この記事が誰かの役に立ったら幸いです。
概要
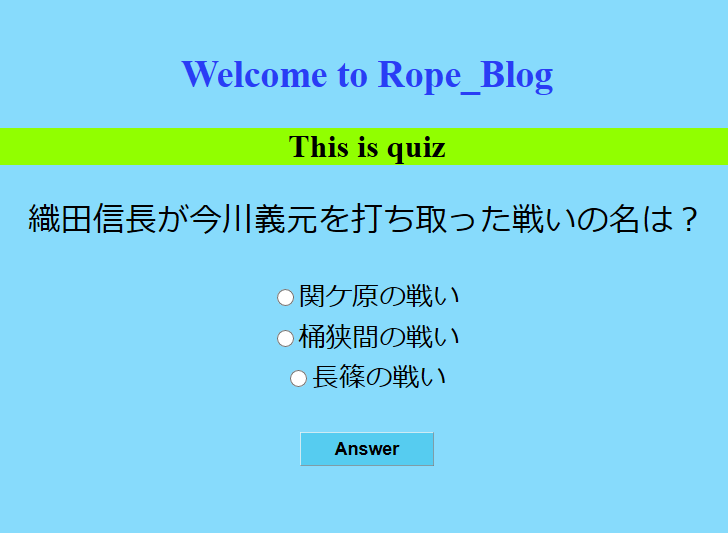
以前作成した簡易クイズアプリの外観
以前作成したアプリの外観は↓です。
ひと昔前のデザインのように見えてダサい感じがします。
なので、Bootstrapを使用してデザインを向上していきます。
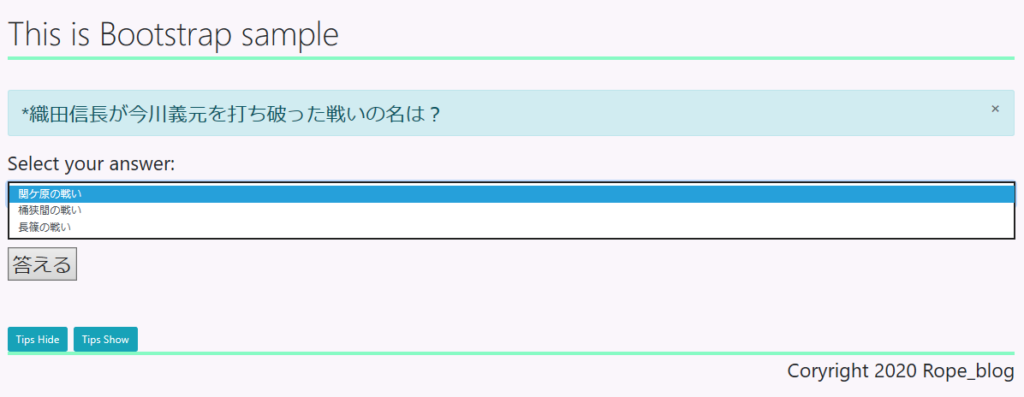
Bootstrapで改善してみたデザイン
↓のようになりました。
まだダサい気がしますが、デザインは良くなった気がしています。

Bootstarpを使用することで簡単にデザインを向上できました。
コードの説明をしていきたいと思います。
コードの説明
Flaskのスクリプト
Fraskのスクリプトは↓のように書いています
from flask import Flask, render_template, request, session, url_for, redirect
from flask.views import MethodView
import random
app = Flask(__name__)
@app.route('/form', methods=['GET'])
def form1():
return render_template('index3.html',\
title='This is Bootstrap sample', \
flg = None,
alert='*織田信長が今川義元を打ち破った戦いの名は?')
@app.route('/form', methods=['POST'])
def form2():
pf=request.form.get('platform')
if pf in ['桶狭間の戦い']:
flg = True
alert ='正解!'
else:
flg = False
alert='不正解'
return render_template('index3.html',\
title='This is Bootstrap sample', \
message='Hello!',
flg=flg,
alert=alert)
if __name__ == '__main__':
app.debug=True
app.run()
GET/POSTを使用して、問題出題前と、出題後の処理を分けて書いています。
また、flgの変数を使用して、選択した回答に対する処理を変えるようにしました。
GET
GETメソッド内の関数では、flg=Noneで定義して、問題を出題するように書いています。
POST
POSTメソッド内の関数では、
正解の回答となる”桶狭間の戦い”を選んだ場合は、flg=Trueとセットして、正解!と出力します。
不正解となる”関ケ原の戦い”、”長篠の戦い”ではflg=Falseと定義して、不正解!と出力します。
これらはの処理はIF文で実装しています。
HTMLのコード
HTMLは以下のように書いています。
{% extends "layout2.html" %}
{% block title %}
index3
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<br>
{% if flg == None %}
<div class="alert alert-info" role="alert">
{% elif flg == True %}
<div class="alert alert-success" role="alert">
{% else %}
<div class="alert alert-danger" role="alert">
{% endif %}
{{alert}}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form method="post" action="/form">
<div class="form-group">
<label for="sel1">Select your answer:</label>
<select class="form-control" id="sel1"
name="platform">
<option>関ケ原の戦い</option>
<option>桶狭間の戦い</option>
<option>長篠の戦い</option>
</select>
</div>
<br>
<div class="form-group">
<input type="submit" value="答える">
</div>
</form>
<br>
<div class="alert alert-success" id="alert">
*ヒント_関ケ原の戦いではありません
</div>
<button class="btn btn-info" onclick="$('#alert').hide()">Tips Hide</button>
<button class="btn btn-info" onclick="$('#alert').show()">Tips Show</button>
<br>
{% endblock %}
{% block footer %}
Coryright 2020 Rope_blog
{% endblock %}
レイアウトの継承を使用し書き方をしていますが、以前の記事で継承について書いているので、この記事では継承については割愛します。
Fraskのスクリプトで定義したflgの変数値によって、表示する内容を変更するに書いています。
答えを選択していないflg=Noneの場合、alert-infoを表示して、
回答が正解だった場合(flg=Trueの場合)は、arlert-successを表示して、
回答が不正だった場合(flg=elseの)場合はalert-dagerを表示するように書いています。
あとは、Bootstrapの関数をしようして、セレクト式にしたり色々変えています。
関数一つで色々設定できるのはとても便利だと思いました!
便利ついでに、ヒントボタンをつくりました。
button class=”btn btn-info” onclick=”$(‘#alert’).hide()”を使用して簡単に作成できました!
以上が、bootstarapを使用してデザインを変えた見た記事になります。
ではまたこんど。





コメント