こんにちは。
今回の記事では、初心者を対象に、PythonのFraskでBootstrapの利用方法とサンプルコードを書きます。
この記事が誰かの役に立ったら幸いです。
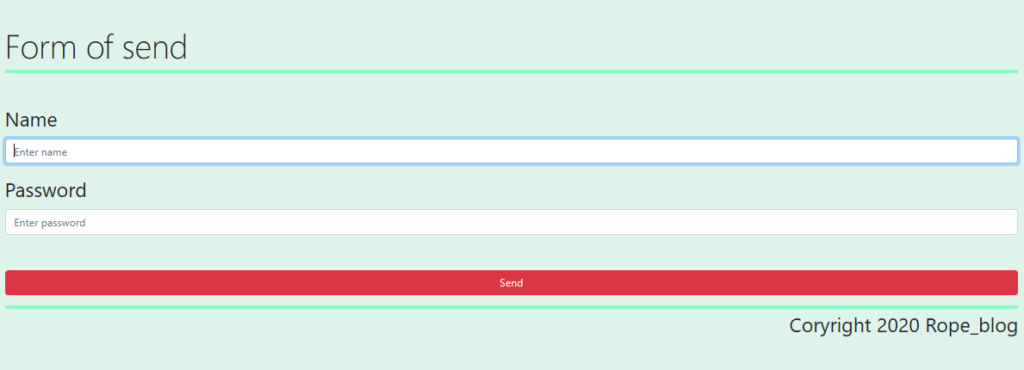
Bootstrapを使用すると簡単に↓のよう、入力枠の周りを青くさせたりできます。


概要
私は、CSSを面倒くさいと思うタイプで、CSSってなぜか反映されなかったり、思っていたより数センチズレたりして煩わしいと思っています。
でも、デザインはとても大切で、技術なんかよりもデザインの方が重要だったりしますよね。
そんなことを思っていた時にCSSにもフレームワークがあることを知り、使ってみようと思いました。
本記事で紹介するのは、そんなCSSのフレームワークのBootstrapでです。
Bootstrapとは
BootstrapはCSSのフレームワークで、色々なクラスが用意されているので、それを参照するだけで、それっぽいデザインを簡単に実現できます。
なお、このフレームワークは、Twitter社が開発したそうです。
さらに、PCでもスマホでも同じように表示できる「レスポンシブWebデザイン」も実現することができます。
これ、Bootstrapみたいなフレームワークを使用しないで、手打ちで実現しようとしたら大変ですよね。
Bootstrapのグリッドシステム
少し細かい話になりますが、PCでもスマホでも同じように表示する「レスポンシブWebデザイン」はグリッドシステムを採用することで実現しています。
デバイスの画面を12分割して、分割された1つ1つの要素を管理することで、どんなデバイスでも綺麗なレイアウトを実現しています。
Bootstrapの利用方法
現在のBootstrap最新バージョンが、4系(4.5)でしたので、その利用方法を書きます。
利用するためには、htmlで以下の4つのファイルを読み込む必要があります。
Bootstrapの公式サイトからダウンロードしたCSSファイル「bootstrap.css」
Bootstrapの公式サイトからダウンロードしたJavascriptファイル「bootstrap.js」
popper.js.orgからダウンロードしたJavascriptファイル「popper.js」
jQueryの公式サイトからダウンロードしたjavascriptファイル「jquery-x.x.x.jp」
htmlでの参照方法には、大きく2つあります。
コードをダウンロードし、Webアプリに組み込む方法
ダウンロードしてしまえば、ネット環境不要で実行できるが、アップデート対応がメンドイ。
CDN(Content Delivery Network)を利用する方法
タグ(コードの参照先のURL)をhtmlに書くだけで利用できるが、サーバーなどネット―ワーク関連に不具合があると影響ができる。
本記事では、CDNを利用した方法を書きます。
HTMLに書くコード
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" ></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
この4行をhtmlに書けば、Bootstrapのフレームワークを利用できるようになります。
あとは、Bootstarapのクラスをhtmlで呼び出して使用するだけです。
コンテナのクラス指定
Bootstrapを利用するには、全体を[container]クラスのタグで囲む必要があります。
↓のように囲みます。
<div class=”container”>
Bootstarapを利用して表示させたい内容
</div>
このcontainerクラスを設定したタグの中に、コンテンツ関連を記述してきます。
containerクラスは、Bootstarpのレスポンシブ対応レイアウト(グリッドシステムレイアウト)を実現させるために必要なものになります。
これによって、このタグ内部に組み込んんだコンテンツの表示が自動的に調整されるようになります。
そのため、Bootstrapのレイアウトを使用するためには、「一番外側にContainerクラスのタグを用意し、全てはその中に記述する」ということが必要になります。

サンプルコード
この記事では、2つのサンプルコードを紹介したいと思います。
サンプルコード①
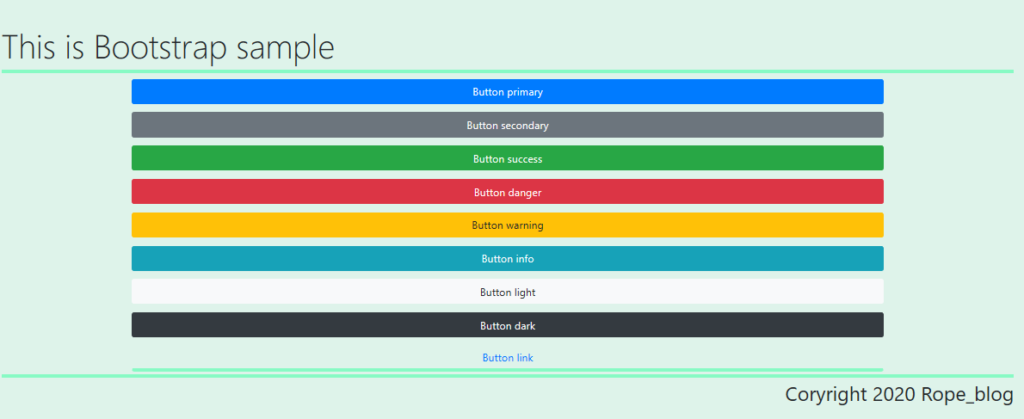
一つ目は、↓のようにボタンを配置する方法です。

Fraskのスクリプト
from flask import Flask, render_template, request, session, url_for, redirect
from flask.views import MethodView
import random
app = Flask(__name__)
@app.route('/', methods=['GET'])
def index():
return render_template('index.html',\
title='This is Bootstrap sample', \
message='Hello!',)
if __name__ == '__main__':
app.debug=True
app.run()
html
<!doctype html>
<html lang="ja">
<head>
<title>{%block title %}{% endblock %}</title>
<meta charset="utf-8"/>
<meta name="vieport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="{{url_for('static',filename='style.css')}}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</script>
</head>
<body>
<div class="test" style="background-color:rgb(222, 243, 234);">
<div class="target">
<div class="container" style="max-width: 100%;">
<div style="display: table;width:100%;">
<div style="display:table-cell; vertical-align:middle;font-size: 30px;">
<div class="text-left" style="border-bottom:5px solid rgb(135, 250, 196);" >
<h1 class="display-3">
<div style="font-size: 50px;">
{% block headline %}{% endblock %}
</div>
</h1>
</div>
<div style="border-bottom:5px solid rgb(135, 250, 196);" >
{% block content %}{% endblock %}
</div>
<div class="text-right">
{% block footer %}{% endblock %}
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
このコードでBootstrapに必要なcssとjsファイルを呼び出しています。
{% extends "layout.html" %}
{% block title %}
index
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<button class="m-1 btn btn-primary" style="width: 30cm;">Button primary</button>
<button class="m-1 btn btn-secondary" style="width: 30cm;">Button secondary</button>
<button class="m-1 btn btn-success" style="width: 30cm;">Button success</button>
<button class="m-1 btn btn-danger" style="width: 30cm;">Button danger</button>
<button class="m-1 btn btn-warning" style="width: 30cm;">Button warning</button>
<button class="m-1 btn btn-info" style="width: 30cm;">Button info</button>
<button class="m-1 btn btn-light" style="width: 30cm;">Button light</button>
<button class="m-1 btn btn-dark" style="width: 30cm;">Button dark</button>
<button class="m-1 btn btn-link" style="width: 30cm; border-bottom:5px solid rgb(135, 250, 196);">Button link</button>
{% endblock %}
{% block footer %}
Coryright 2020 Rope_blog
{% endblock %}
ボタンはこのhtmlで実装しています。
button class**と書いて、実装することができます。
サンプルコード②
記事の冒頭で載せたような、送信フォームのサンプロコードを載せます。
*Fraskのスクリプトと、Bootstraを参照するためにhtmlはほぼ同じなので、割愛します。
html
{% extends "layout2.html" %}
{% block title %}
index
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<br>
<div class="form-group" style="text-align: left;">
<label for="name">Name</label>
<input type="text" class="form-control"
id="name" placeholder="Enter name">
</div>
<div class="form-gourp" style="text-align: left;">
<label for="pass">Password</label>
<input type="password" class="form-control"
id="pass" placeholder="Enter password">
</div>
<br>
<div class="form-group">
<input type="submit" value="Send"
class="form-control btn btn-danger">
</div>
{% endblock %}
{% block footer %}
Coryright 2020 Rope_blog
{% endblock %}
class=form-groupで実装できます。
入力枠はinput type=text
パスワードはinput type=pass
送信フォームはinput type=”submit”
で実現できます。
以上で、Python FraskでBootstrapの利用方法とサンプルコードの説明は終わりになります。




コメント