こんにちは。
本記事では、Python_Fraskのページ遷移方法を記載します。
前回の記事では、PythonのFraskを利用した簡易クイズアプリを投稿しましたが、
回答後に元のページに戻る機能がなく、不便でしたので追加しました。
その方法を書いていきたいと思います。
この記事が誰かの役にたったら幸いです。
※前回投稿した記事にソースコードなどは載せているので、本記事では追加部分についてのみ記載します。
もし、全ソースコードが見たい人がいましたら↓の記事を参照ください。
概要
前回作成したアプリでは、クイズを回答したら終わりの状態だった。

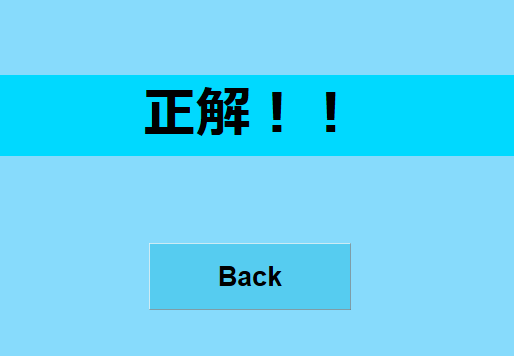
今回の変更で、↓のように元のページにモデルようにした。
Backのブロックを配置して、押すと元のページに戻れる

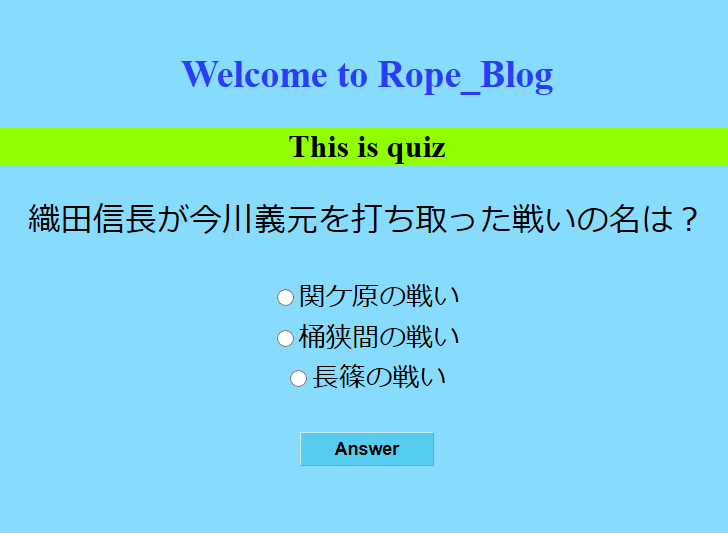
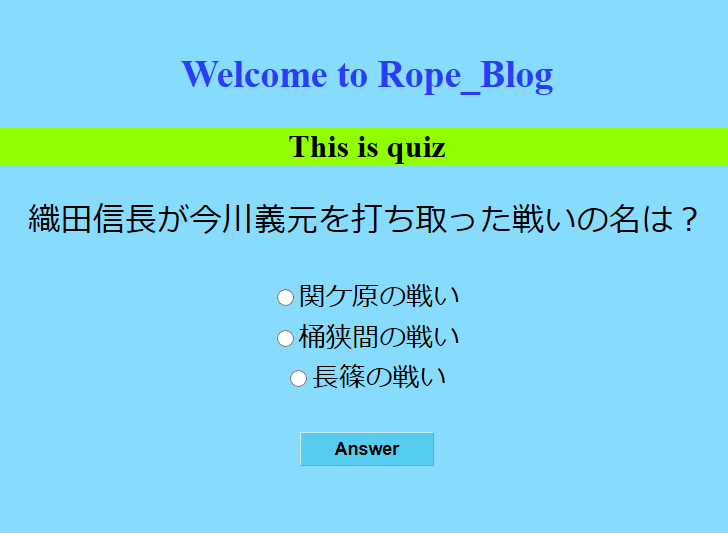
Backボタンを押した結果が↓。元のクイズ出題画面に戻れました。

追加したコード
↓の追加したコードをhtmlに追加することで、ページを遷移できた。
{% block content %}
<p><a href=”/”>
<input type=”submit”value =”Back”
style=”width:300px; height:100px; font-size:30pt; margin: 50px 0px; background-color: rgb(86, 204, 240); font-weight:bold”>
</a></p>
{% endblock %}
{% block content %} {% endblock %}
これはページ遷移に関係ない。(実際に削除してもページは遷移できた)
レイアウトを継承するために必要になるコード
<a href=”/”></a>
これでページを遷移することができる。
hrefはhypertex referenceの略で、ハイパーリンクの事。
“/”
ここの指定したURLに飛ぶことができる。
input type=”submit”value =”Back”
リンクだけだと味気ないので、ブロックにしてみた
まとめ
<a href=”/”></a>
のコードを使用すれば、簡単にページを遷移できる。
以上になります。




コメント