こんにちは。
前回、PythonのFraskでHTKMLを使用する方法を書きましたので、今回はCSSを使用する方法を書きます。
この記事が誰かの役に立ったら幸いです。
概要
Fraskのスクリプトが置いてある場所に「static」というフォルダを作成し、この中にCSSファイルを置いて、
HTMLから呼び出すことでCSSを使用できます。
ディレクトリーのイメージ
***.py
– tampaltes->***.html
– static ->***.css
CSSを呼び出すHTMLファイル
ファイル名:index.html
<!doctype html>
<html lang=”ja”>
<head>
<title>Index </title>
<meta charse=”utf8″/>
<link rel=”stylesheet”
href=”{{url_for(‘static’,filename=’style.css’)}}”>
</head></html>
<body>
<h1>{{title}}</h1>
<p>{{message}}</p>
</body>
</hmtl>
url_for関数
href=”{{url_for(‘static, filename=’style.css’)}}”でCSSを呼び出しています。
url_forは指定したファイルパスを取得します。
つまり、staticフォルダ内のsytle.cssを呼び出しています。
呼び出されるCSSファイル
呼び出されるCSSファイルは、今回、以下のように書きました。
サンプルなので適当です。
ファイル名:syle.css
body {
margin: 10px;
background-color: rgb(74, 241, 241);
}
h1 {
color: rgb(248, 76, 234);
font-size: 28pt;
margin:0px;
}
p{
font-size:14pt;
}
Fraskのスクリプト
Fraskのスクリプトは以下のように記述して実行しました。
ファイル名:app.py
from flask import Flask, render_template
app = Flask(name)
@app.route(‘/’)
def index():
return render_template(‘index.html’, \
title=”Rope”,\
message=”test”)
if name == ‘main‘:
app.debug=True
app.run()
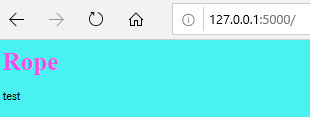
実行した結果
faraskのスクリプトを実行した結果、無事CSSが反映されていることが確認できました。





コメント