こんにちは。
PythonのFraskでHTMLを表示するやり方を記載します。
(初心者向けの内容になります)
この記事が誰かの役に立ったら幸いです。
概要
fraskはフレームワークなので、高度な表現(表示)をするためにHTMLを表示することが必要になります。
やり方は、fraskに直接HTMLを書き込むのではなく、まず別にHTMLファイルを用意します。
次に、Flaskのスクリプトファイルのディレクトリに「templates」という名前でフォルダを作り、HTMLを格納します。
最後に、Flaskのスクリプトでhtmlファイルを読み出せば表示できます。
※「templates」というフォルダ名は変更不可のようなです(理由はrender_template関数の項目で説明します)
用意したHTMLファイル
file名:index.html
<!doctype html>
<html lang=”ja”>
<head>
<title>Index </title>
<meta charse=”utf8″/>
<style>
body{margin:10px;}
h1 {color:rgb(255, 127, 249);font-size:30pt;}
p{fontsize:14pt;}
</style>
</head></html>
<body>
<h1>Rope_blog</h1>
<p>This is Flask sample for html.</p>
</body>
</hmtl>
用意したflaskのスクリプト
file名:app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route(‘/’)
def index():
return render_template(‘index.html’)
if __name__ == ‘__main__’:
app.debug=True
app.run()
※ifの前にインデントを付けると実行できなくなるので注意
render_template関数
render_templateでHTMLを表示することができます。
@app.route(‘/’)のデコレーターで、アクセスされたらindex関数を実行するようにしています。
また、indes関数は、「render_template」という関数(引数が作成したhtmlファイル)の戻り値をreturnするようにしています。
引数に指定していたファイルは、「templates」フォルダの中から検索します(そのため、ファイル名は「templates」から変更不可)
そして、指定したファイルの中身を読み込み実行します。
表示結果
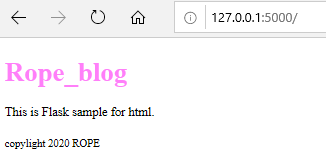
flaskのスクリプトを実行するとlocalhostに以下のように表示することができました。
(flaskでHTMLを表示することが出来ました。)




コメント