こんにちは。
PythonのFraskで、Jinjaを利用してhtmlファイルにif文を書いてみたので記事にしました。
この記事が誰かの役に立ったら幸いです。
Jinja
Jinjaとは、Flaskに標準で用意されているテンプレートエンジンのこと。
テンプレートに指定したファイルをHTMLのソースコードに変換できる。
また、指定するファイルには、HTLMのソースコード以外も埋め込んでおくことができる。
つまり、HTML以外のコードも、HTMLに変換してくれる。
このJinjaを使用してHTMLにif文を書くことができる。
具体的には、render_template関数を使用することで、処理実行のHTMLソースコードを作成してくれる。
書いてみたif文
htmlファイル
以下の赤字部分にif文を書く。
flagの値によって、表示が変わるようにした。
ファイル名:./templates/index.html
<!doctype html><html lang=”ja”>
<head>
<title>Index </title>
<meta charse=”utf8″/>
<link rel=”stylesheet”
href=”{{url_for(‘static’,filename=’style.css’)}}”>
</head></html><body>
<div class=”test”>
<span class=”target”>
<h1>{{title}}</h1>
{% if flg %}
<p style=”background-color:red; fontweight:bold;”>
Warning </p>
{% else %}
<p style=”background-color:rgb(145, 255, 0); fontweight:bold;”>
Information</p>
{% endif %}
<p>{{message}}</p>
</span>
</dvi></body></hmtl>
{% %}
Jinjaでif文の処理を実行するには{% %}記号が必要。
(これは、ステートメント(Statments)と呼ばれるもので、Pythonで実行される色々なコードで用いられる)
pyファイル
以下のようにfraskのスクリプトを書く。
一旦、flagの値はFalseにしておく。
ファイル名 ./main.py
from flask import Flask, render_template, request
app = Flask(name)
@app.route(‘/’, methods=[‘GET’])
def index():
flg = False
return render_template(‘index.html’, \
title=”Welcome to Rope_Blog”,\
message=”This is IF statement and Jinja sample.”,\
flg=flg)
if name == ‘main‘:
app.debug=True
app.run()
表示した結果
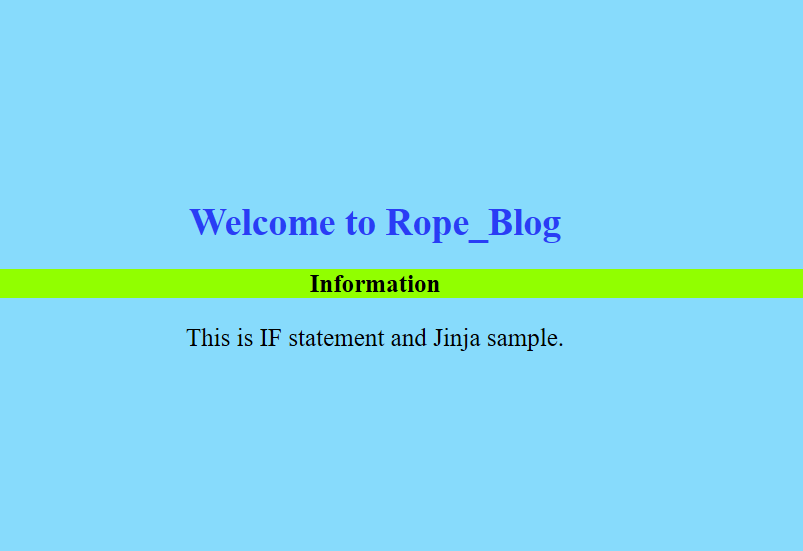
flg = Falseの場合
表示すると以下のようになる。
(CSSは参考に一番下に載せておくので、必要に応じて参考にしてくれ)

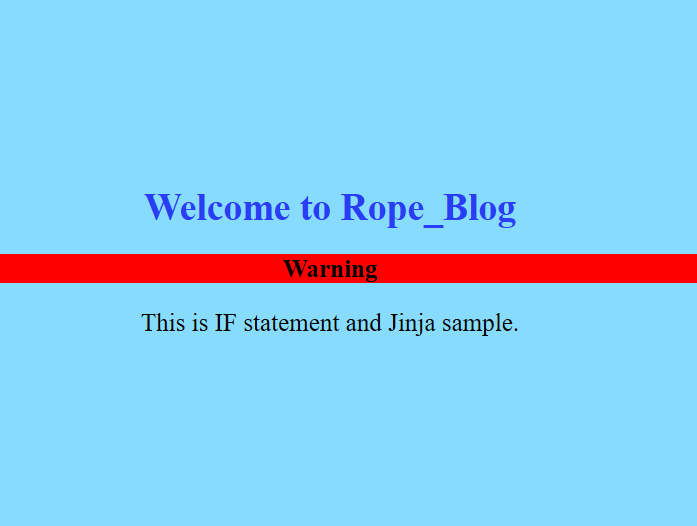
flg = Trueの場合
表示すると以下のようになる。
if文によって、色と文字が変わったことが分かる。

CSS
参考にCSSも載せておく。
ファイル名:./static/style.css
html,body {height:100%;}
div.test{
display:table;
width:100%;
height:100%;
background-color:rgb(135, 219, 252);
text-align:center;
}
div.test .target{
display:table-cell;
vertical-align:middle;
}
h1 {
color: rgb(41, 61, 245);
font-size: 42pt;
margin:0px;
}
p{
font-size:28pt;
}




コメント