こんにちは。
プログラミングを勉強しているロペです。
前回の記事では、SQLAlchemyでORMのについて学習し、
レコードの新規作成
レコードの更新
レコードの削除
レコードの検索
のコードを書けるようになりました。
なので、これらを纏めて簡単なアプリケーションを作成してみたいと思います。
今回の記事では、フォームに入力した数字をURLに追加して開く方法を学習しましたので、自分なりに纏めて記事にしました。この記事が誰かの役に立ったら幸いです。
この記事は↓の続きになります。

概要
まず最初にやったことの概要を説明します。
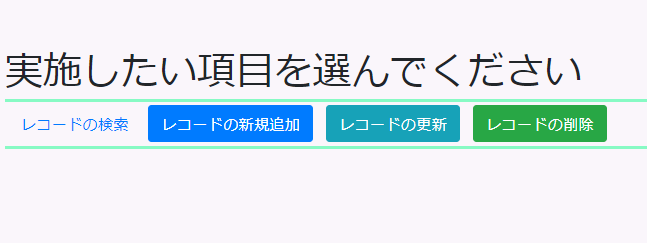
↓のトップページで、「レコードの更新」ボタンを押したときの動きを実装しました。

「レコードの更新」ボタンを押すと↓のような画面に遷移します。
ここで、フォームに更新したいIDを入力します。

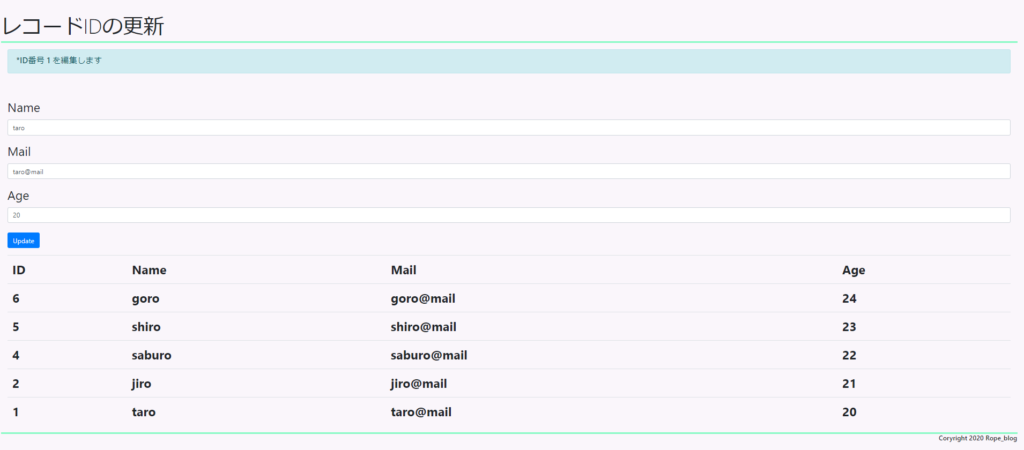
1を入力すると
↓の画面に遷移して、ID:1を編集できるようにしました。

次にこれを実装したコードをの主要なポイントを説明します。
実装したコードの主要ポイント
トップページでは、↓のコードでボタンを押したときに
*****/update
というURLにアクセスするようにしています。
<a href="update" butoon class="m-1 btn btn-info btn-lg">レコードの更新</a>
アクセスしたらFlaskのスクリプトで別のhtmlを開くように指定します。
@app.route('/update', methods=['GET'])
def update_sel():
return render_template('index_update_sel.html',\
title='レコードの更新',)
この記事でのメインのコード
この記事のタイトル「フォームに入力した数字をURLに追加する方法(Bootstrap)」を実装しているメインで説明したいコードの説明をしたいと思います。
Bootstrapを使用して、↓のコードを書くことで、入力した番号を
URL :***/up/
の後に追加することができます。
<script type="text/javascript">
function changeURL(){
var url = "/up/";
if(document.getElementById('number').value){
url += document.getElementById('number').value;
}
location.href =url
}
</script>
<form class="form-inline" id="fh5co-header-subscribe">
<div class="col-md-8 col-md-offset-2">
<div class="form-group">
<input type="text" class="form-control" id="number" placeholder="更新したいIDを入力">
<input type="button" value="送信" class="btn btn-default" onclick="changeURL();">
</div>
</div>
</form>
changeURLという関数でURLに追加をしています。
以上で実装したコードの主要な説明は終了になります。
最後にコードの全文を載せておこうと思います。

コードの全文
最初にFlaskのスクリプトの載せます。
from flask import Flask, render_template, request, session, url_for, redirect, jsonify,g
from flask.views import MethodView
import sqlite3,pickle
from sqlalchemy import create_engine
from sqlalchemy import Column, Integer, String
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import sessionmaker
# from sqlalch import (Table, Column, Integer, String)
app = Flask(__name__)
engine = create_engine('sqlite:///sample.sqlite3')
Base = declarative_base()
# get Database Object.
def get_db():
if 'db' not in g:
g.db = sqlite3.connect('sample.sqlite3')
return g.db
# close Database Object.
def close_db(e=None):
db = g.pop('db', None)
if db is not None:
db.close()
#model class
class Mydata(Base):
__tablename__ = 'mydata'
id = Column(Integer, primary_key=True)
name = Column(String(255))
mail = Column(String(255))
age = Column(Integer)
# get Dict data
def toDict(self):
return{
'id':int(self.id),
'name':str(self.name),
'mail':str(self.mail),
'age':int(self.age)
}
# get List data
def getByList(arr):
res=[]
for item in arr:
res.append(item.toDict())
return res
# get all mydata record
def getAll():
Session = sessionmaker(bind=engine)
ses = Session()
res = ses.query(Mydata).all()
ses.close()
return res
#####TOPページ#########################################
@app.route('/', methods=['GET'])
def index():
return render_template('index_top.html',\
title="実施したい項目を選んでください"
)
##### 新規作成 #######################################
@app.route('/create', methods=['GET'])
def create():
return render_template('index_create.html',\
title='新規作成',)
@app.route('/create/ajax', methods=['GET'])
def ajax_create():
mydata = getAll()
return jsonify(getByList(mydata));
@app.route('/create/form', methods=['post'])
def form_create():
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
mydata = Mydata(name=name, mail=mail, age=age)
Session = sessionmaker(bind=engine)
ses = Session()
ses.add(mydata)
ses.commit()
ses.close()
return'ok'
###### 検索 ##########################################
@app.route('/find', methods=['POST'])
def find():
find = request.form.get('find')
Session = sessionmaker(bind=engine)
ses = Session()
result = ses.query(Mydata).\
filter(Mydata.name == find).all()
ses.close()
return jsonify(getByList(result));
@app.route('/fi', methods=['GET'])
def fi():
return render_template('index_find.html',\
title='レコードの検索',)
@app.route('/fi/ajax', methods=['GET'])
def fi_ajax():
mydata = getAll()
return jsonify(getByList(mydata));
@app.route('/fi/form', methods=['post'])
def fi_form():
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
mydata = Mydata(name=name, mail=mail, age=age)
Session = sessionmaker(bind=engine)
ses = Session()
ses.add(mydata)
ses.commit()
ses.close()
return'ok'
@app.route('/fi/<id>', methods=['GET'])
def fi_index_id(id):
return render_template('index.html',\
title='Sample of Update', id=id, \
message='SQL',
alert='Hello SQL')
@app.route('/fi/ajax/<id>', methods=['GET'])
def fi_ajax_id(id):
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
ses.close()
return jsonify(mydata.toDict());
@app.route('/fi/form/<id>', methods=['post'])
def fi_form_id(id):
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
mydata.name = name
mydata.mail = mail
mydata.age = int(age)
ses.add(mydata)
ses.commit()
ses.close()
return 'ok'
###################################################
#######更新########################################
@app.route('/update', methods=['GET'])
def update_sel():
return render_template('index_update_sel.html',\
title='レコードの更新',)
@app.route('/up/ajax', methods=['GET'])
def up_ajax():
mydata = getAll()
return jsonify(getByList(mydata));
@app.route('/up/form', methods=['post'])
def up_form():
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
mydata = Mydata(name=name, mail=mail, age=age)
Session = sessionmaker(bind=engine)
ses = Session()
ses.add(mydata)
ses.commit()
ses.close()
return'ok'
@app.route('/up/<id>', methods=['GET'])
def up_index_id(id):
return render_template('index_update.html',\
title='レコードIDの更新', id=id, \
alert='Hello SQL')
@app.route('/up/ajax/<id>', methods=['GET'])
def up_ajax_id(id):
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
ses.close()
return jsonify(mydata.toDict());
@app.route('/up/form/<id>', methods=['post'])
def up_form_id(id):
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
mydata.name = name
mydata.mail = mail
mydata.age = int(age)
ses.add(mydata)
ses.commit()
ses.close()
return 'ok'
###############################################################
@app.route('/ajax', methods=['GET'])
def ajax():
mydata = getAll()
return jsonify(getByList(mydata));
@app.route('/form', methods=['post'])
def form():
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
mydata = Mydata(name=name, mail=mail, age=age)
Session = sessionmaker(bind=engine)
ses = Session()
ses.add(mydata)
ses.commit()
ses.close()
return'ok'
@app.route('/<id>', methods=['GET'])
def index_id(id):
return render_template('index.html',\
title='Sample of Update', id=id, \
message='SQL',
alert='Hello SQL')
@app.route('/ajax/<id>', methods=['GET'])
def ajax_id(id):
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
ses.close()
return jsonify(mydata.toDict());
@app.route('/form/<id>', methods=['post'])
def form_id(id):
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
mydata.name = name
mydata.mail = mail
mydata.age = int(age)
ses.add(mydata)
ses.commit()
ses.close()
return 'ok'
@app.route('/delete/<id>', methods=['GET'])
def delete_id(id):
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id ==id).one()
ses.delete(mydata)
ses.commit()
ses.close()
return "delete id =" + id
if __name__ == '__main__':
app.debug=True
app.run()
次のHTMLです。
前回記事文のコード(レコードの検索とレコードの新規作成)は省略します。
もし気になる人がいましたら、前回記事を参照ください。
トップページのhtml
{% extends "layout.html" %}
{% block title %}
Top-page
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<a href="fi" butoon class="m-1 btn btn-link btn-lg">レコードの検索</butoon>
<a href="create" butoon class="m-1 btn btn-primary btn-lg">レコードの新規追加</a>
<a href="update" butoon class="m-1 btn btn-info btn-lg">レコードの更新</a>
<butoon class="m-1 btn btn-success btn-lg">レコードの削除</butoon>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}
レコードを更新するためのhtml①
{% extends "layout.html" %}
{% block title %}
Top-page
{% endblock %}
{% block headline %}
{{title}}
<a href="/" butoon class="m-1 btn btn-success">戻る</a>
{% endblock %}
{% block content %}
<script type="text/javascript">
function changeURL(){
var url = "/up/";
if(document.getElementById('number').value){
url += document.getElementById('number').value;
}
location.href =url
}
</script>
<form class="form-inline" id="fh5co-header-subscribe">
<div class="col-md-8 col-md-offset-2">
<div class="form-group">
<input type="text" class="form-control" id="number" placeholder="更新したいIDを入力">
<input type="button" value="送信" class="btn btn-default" onclick="changeURL();">
</div>
</div>
</form>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}
レコードを更新するためのhtml②
{% extends "layout.html" %}
{% block title %}
login-app
{% endblock %}
{% block headline %}
{{title}}
{{message}}
{% endblock %}
{% block content %}
<div id="app" class="m-3">
<mycomp />
</div>
{% raw %}
<script type="text/x-template" id="mycomp-template">
<div>
<div class="alert alert-info">
<h5>{{alert}}</h5>
</div>
<br>
<div class="form-group">
<label for = "id">Name</label>
<input type="text" class="form-control"
id="name" v-model="f_name">
</div>
<div class="form-group">
<label for = "mail">Mail</label>
<input type="mail" class="form-control"
id="mail" v-model="f_mail">
</div>
<div class="form-group">
<label for = "age">Age</label>
<input type="number" class="form-control"
id="age" v-model="f_age">
</div>
<div class="form-group">
<button class="btn btn-primary"
v-on:click="action">Update</button>
</div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Mail</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr v-for= "item in data">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.mail}}</th>
<th>{{item.age}}</th>
</tr>
</tbody>
</table>
</div>
</div>
</script>
{% endraw %}
<script>
// mycomp_board object
Vue.component('mycomp',{
template:'#mycomp-template',
data: function(){
return{
s_id: {{id}},
f_name:'',f_mail:'',f_age:'',
alert: 'This is SQLite3 Database sample_index',
data:[(-1,'wait...','','')]
}
},
methods:{
getdata: function(){
let self = this;
$.get("/ajax", function(data){
self.data=eval(data).reverse();
});
},
getById:function(){
let self =this;
$.get("/ajax/" + this.s_id, function(data){
target = eval(data);
self.f_name = target.name;
self.f_mail = target.mail;
self.f_age = target.age;
self.alert = '*ID番号 ' + self.s_id +' を編集します';
});
},
action: function(){
let formData = new FormData();
formData.append("name", this.f_name);
formData.append("mail", this.f_mail);
formData.append("age", this.f_age);
let self = this;
$.ajax({
type:'POST',
url:'/form/' + self.s_id,
data: formData,
processData: false,
contentType: false,
success: function(data){
self.f_name='';
self.f_mail='';
self.f_age= '';
self.getdata();
},
error: function(request, status, err) {
console.log(err);
}
});
}
},
created: function() {
this.getdata();
this.getById();
}
});
// start Vue.
new Vue({
el:'#app',
});
</script>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}





コメント