こんにちは。
プログラミングを勉強しているロペです。
前回の記事では、SQLAlchemyでORMのについて学習し、
レコードの新規作成
レコードの更新
レコードの削除
レコードの検索
のコードを書けるようになりました。
なので、これらを纏めて簡単なアプリケーションを作成してみたいと思います。
今回の記事では、トップページを作成して、新規作成と検索機能のページへボタンで遷移できるようにしましたので、自分なりに纏めて記事にしました。この記事が誰かの役に立ったら幸いです。

概要
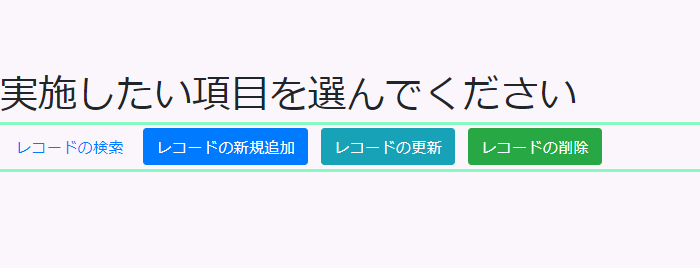
まず、↓のような感じでトップページを作成します。
それぞれのボタンをbootstrapで配置して、ボタンを押すとページを移動できるようにしました。
(今回の記事ではレコードの検索、レコードの新規追加を作成しました。更新と削除は次回以降の記事で説明しようと思います。)

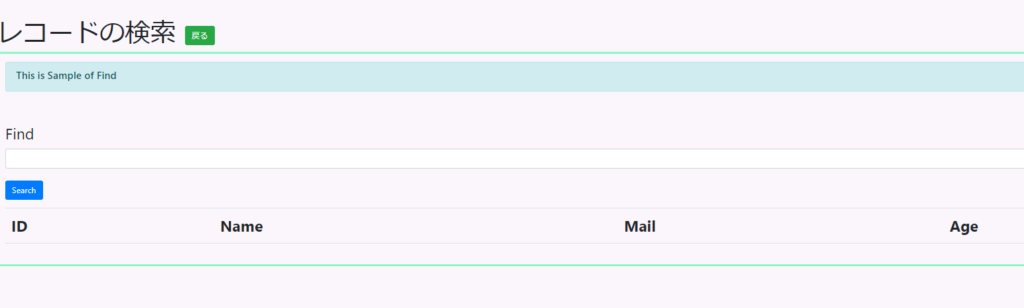
レコードの検索画面
レコードの検索ボタンを押すと↓のような画面に移動して、検索できるようにしました。

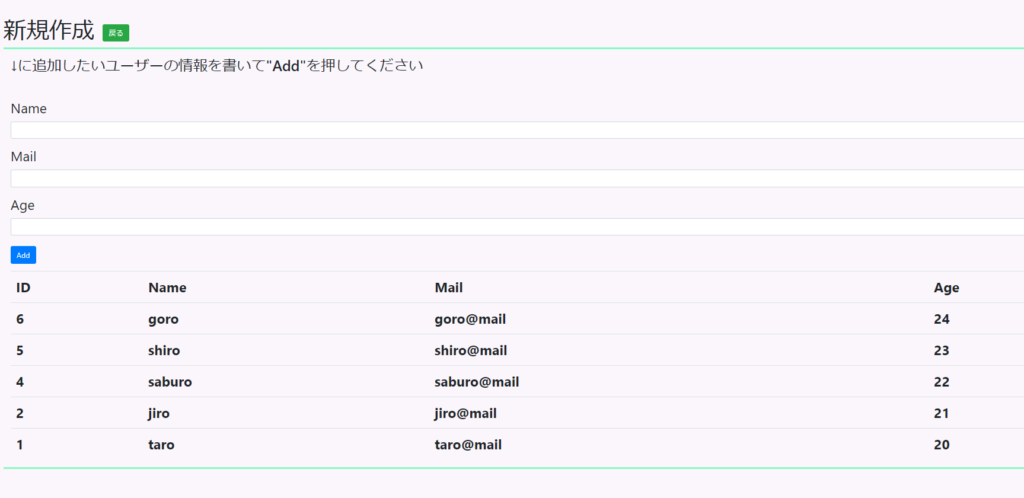
レコードの新規追加
レコードの新規追加ボタンを押すと↓のように画面に移動して、新規作成できるようにしました。

コード
上の機能を実装したコードについて説明します。
a href
ページの遷移はこのタグで実装しました。
↓のようなコードを書くことで上記のにボダンを押すと、指定したパスに飛ぶことができます。
<a href="fi" butoon class="m-1 btn btn-link btn-lg">レコードの検索</butoon> <a href="create" butoon class="m-1 btn btn-primary btn-lg">レコードの新規追加</a>
GET method
Flaskのスクリプトを↓のように書くことで、指定したパスにアクセスしたときに、指定のhtmlを開くようにしています。
@app.route('/create', methods=['GET'])
def create():
return render_template('index_create.html',\
title='新規作成',)
@app.route('/fi', methods=['GET'])
def fi():
return render_template('index_find.html',\
title='レコードの検索',)
主要なポイントは以上です。
とても簡単に、ページを遷移できるようになりました。

コード全文
最後に、コードの全文を載せておきます。
Flaskのスクリプト
from flask import Flask, render_template, request, session, url_for, redirect, jsonify,g
from flask.views import MethodView
import sqlite3,pickle
from sqlalchemy import create_engine
from sqlalchemy import Column, Integer, String
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import sessionmaker
# from sqlalch import (Table, Column, Integer, String)
app = Flask(__name__)
engine = create_engine('sqlite:///sample.sqlite3')
Base = declarative_base()
# get Database Object.
def get_db():
if 'db' not in g:
g.db = sqlite3.connect('sample.sqlite3')
return g.db
# close Database Object.
def close_db(e=None):
db = g.pop('db', None)
if db is not None:
db.close()
#model class
class Mydata(Base):
__tablename__ = 'mydata'
id = Column(Integer, primary_key=True)
name = Column(String(255))
mail = Column(String(255))
age = Column(Integer)
# get Dict data
def toDict(self):
return{
'id':int(self.id),
'name':str(self.name),
'mail':str(self.mail),
'age':int(self.age)
}
# get List data
def getByList(arr):
res=[]
for item in arr:
res.append(item.toDict())
return res
# get all mydata record
def getAll():
Session = sessionmaker(bind=engine)
ses = Session()
res = ses.query(Mydata).all()
ses.close()
return res
#####TOPページ#########################################
@app.route('/', methods=['GET'])
def index():
return render_template('index_top.html',\
title="実施したい項目を選んでください"
)
##### 新規作成 #######################################
@app.route('/create', methods=['GET'])
def create():
return render_template('index_create.html',\
title='新規作成',)
@app.route('/create/ajax', methods=['GET'])
def ajax_create():
mydata = getAll()
return jsonify(getByList(mydata));
@app.route('/create/form', methods=['post'])
def form_create():
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
mydata = Mydata(name=name, mail=mail, age=age)
Session = sessionmaker(bind=engine)
ses = Session()
ses.add(mydata)
ses.commit()
ses.close()
return'ok'
###### 検索 ##########################################
@app.route('/find', methods=['POST'])
def find():
find = request.form.get('find')
Session = sessionmaker(bind=engine)
ses = Session()
result = ses.query(Mydata).\
filter(Mydata.name == find).all()
ses.close()
return jsonify(getByList(result));
@app.route('/fi', methods=['GET'])
def fi():
return render_template('index_find.html',\
title='レコードの検索',)
@app.route('/fi/ajax', methods=['GET'])
def fi_ajax():
mydata = getAll()
return jsonify(getByList(mydata));
@app.route('/fi/form', methods=['post'])
def fi_form():
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
mydata = Mydata(name=name, mail=mail, age=age)
Session = sessionmaker(bind=engine)
ses = Session()
ses.add(mydata)
ses.commit()
ses.close()
return'ok'
@app.route('/fi/<id>', methods=['GET'])
def fi_index_id(id):
return render_template('index.html',\
title='Sample of Update', id=id, \
message='SQL',
alert='Hello SQL')
@app.route('/fi/ajax/<id>', methods=['GET'])
def fi_ajax_id(id):
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
ses.close()
return jsonify(mydata.toDict());
@app.route('/fi/form/<id>', methods=['post'])
def fi_form_id(id):
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
mydata.name = name
mydata.mail = mail
mydata.age = int(age)
ses.add(mydata)
ses.commit()
ses.close()
return 'ok'
###################################################
@app.route('/ajax', methods=['GET'])
def ajax():
mydata = getAll()
return jsonify(getByList(mydata));
@app.route('/form', methods=['post'])
def form():
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
mydata = Mydata(name=name, mail=mail, age=age)
Session = sessionmaker(bind=engine)
ses = Session()
ses.add(mydata)
ses.commit()
ses.close()
return'ok'
@app.route('/<id>', methods=['GET'])
def index_id(id):
return render_template('index.html',\
title='Sample of Update', id=id, \
message='SQL',
alert='Hello SQL')
@app.route('/ajax/<id>', methods=['GET'])
def ajax_id(id):
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
ses.close()
return jsonify(mydata.toDict());
@app.route('/form/<id>', methods=['post'])
def form_id(id):
name = request.form.get('name')
mail = request.form.get('mail')
age = int(request.form.get('age'))
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id == id).one()
mydata.name = name
mydata.mail = mail
mydata.age = int(age)
ses.add(mydata)
ses.commit()
ses.close()
return 'ok'
@app.route('/delete/<id>', methods=['GET'])
def delete_id(id):
Session = sessionmaker(bind=engine)
ses = Session()
mydata = ses.query(Mydata).filter(Mydata.id ==id).one()
ses.delete(mydata)
ses.commit()
ses.close()
return "delete id =" + id
if __name__ == '__main__':
app.debug=True
app.run()
HTMLの全文
トップページのhtml
{% extends "layout.html" %}
{% block title %}
Top-page
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<a href="fi" butoon class="m-1 btn btn-link btn-lg">レコードの検索</butoon>
<a href="create" butoon class="m-1 btn btn-primary btn-lg">レコードの新規追加</a>
<butoon class="m-1 btn btn-info btn-lg">レコードの更新</butoon>
<butoon class="m-1 btn btn-success btn-lg">レコードの削除</butoon>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}
新規作成のページの全文
{% extends "layout.html" %}
{% block title %}
login-app
{% endblock %}
{% block headline %}
{{title}}
<a href="/" butoon class="m-1 btn btn-success">戻る</a>
{% endblock %}
{% block content %}
<div id="app" class="m-3">
<mycomp />
</div>
{% raw %}
<script type="text/x-template" id="mycomp-template">
<div>
<h2>↓に追加したいユーザーの情報を書いて"Add"を押してください</h2>
<br>
<div class="form-group">
<label for = "id">Name</label>
<input type="text" class="form-control"
id="name" v-model="f_name">
</div>
<div class="form-group">
<label for = "mail">Mail</label>
<input type="mail" class="form-control"
id="mail" v-model="f_mail">
</div>
<div class="form-group">
<label for = "age">Age</label>
<input type="number" class="form-control"
id="age" v-model="f_age">
</div>
<div class="form-group">
<button class="btn btn-primary"
v-on:click="action">Add</button>
</div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Mail</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr v-for= "item in data">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.mail}}</th>
<th>{{item.age}}</th>
</tr>
</tbody>
</table>
</div>
</div>
</script>
{% endraw %}
<script>
// mycomp_board object
Vue.component('mycomp',{
template:'#mycomp-template',
data: function(){
return{
f_name:'',f_mail:'',f_age:'',
alert: 'This is SQLite3 Database sample',
data:[(-1,'wait...','','')]
}
},
methods:{
getdata: function(){
let self = this;
$.get("/ajax", function(data){
self.data=eval(data).reverse();
});
},
action: function(){
let formData = new FormData();
formData.append("name", this.f_name);
formData.append("mail", this.f_mail);
formData.append("age", this.f_age);
let self = this;
$.ajax({
type:'POST',
url:'/form',
data: formData,
processData: false,
contentType: false,
success: function(data){
self.f_name='';
self.f_mail='';
self.f_age='';
self.getdata();
},
error: function(request, status, err) {
console.log(err);
}
});
}
},
created: function() {
this.getdata();
}
});
// start Vue.
new Vue({
el:'#app',
});
</script>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}
検索のページの全文
{% extends "layout.html" %}
{% block title %}
login-app
{% endblock %}
{% block headline %}
{{title}}
<a href="/" butoon class="m-1 btn btn-success">戻る</a>
{% endblock %}
{% block content %}
<div id="app" class="m-3">
<mycomp />
</div>
{% raw %}
<script type="text/x-template" id="mycomp-template">
<div>
<div class="alert alert-info">
<h5>{{alert}}</h5>
</div>
<br>
<div class="form-group">
<label for = "id">Find</label>
<input type="text" class="form-control"
id="find" v-model="find">
</div>
<div class="form-group">
<button class="btn btn-primary"
v-on:click="action">Search</button>
</div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Mail</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr v-for= "item in data">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.mail}}</th>
<th>{{item.age}}</th>
</tr>
</tbody>
</table>
</div>
</div>
</script>
{% endraw %}
<script>
// mycomp_board object
Vue.component('mycomp',{
template:'#mycomp-template',
data: function(){
return{
find:'',
alert: 'This is Sample of Find',
data:[(-1,'wait...','','')]
}
},
methods:{
action: function(){
let formData = new FormData();
formData.append("find", this.find);
let self = this;
$.ajax({
type:'POST',
url:'/find',
data: formData,
processData: false,
contentType: false,
success: function(data){
self.data = eval(data);
self.alert ='find: "' + self.find + '".'
},
error: function(request, status, err) {
console.log(err);
}
});
}
},
});
// start Vue.
new Vue({
el:'#app',
});
</script>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}
以上なります!
では、また。




コメント