こんにちは。
プログラミングを勉強しているロペです。
SQLAlchemyでORM(Object-Relational Mapping)を利用する方法を学習しましたので、自分なりに纏めて記事にしました。
この記事が誰かの役に立ったら幸いです。

ORMの概要
前回の記事では、簡単なSQLite3モジュールを使用してデータベースへアクセスしていました。
ただ、SQLite3モジュールを使った場合は、Pythonではなく「SQL」という言語を利用しますので不便です。
そこで、SQLAlchmyでORM(Object-Relational Mapping)を利用することで、すべてPythonのオブジェクトにあるメソッドを使ってデータベースを利用することができます。
SQLではなく、Pythonのメソッドで処理できれば扱いやすく理解しやすくなります。
ORMを使うための準備
SQLAlchemyのインストール
この記事ではSQLAlchemyというORMモジュールを使います。
これはPythonには標準では用意されていないのでインストールが必要です。
pip3 install sqlalchemy
これでインストールできます。
Flaskでのインポート
SQLAlchemyを使うために、Flaskに以下のインポートを書いておきましょう。
from sqlalchemy import create_engine
from sqlalchemy import Column, Integer, String
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import sessionmaker
これでORMを使用するための準備は終わりです!
サンプルコードとその解説
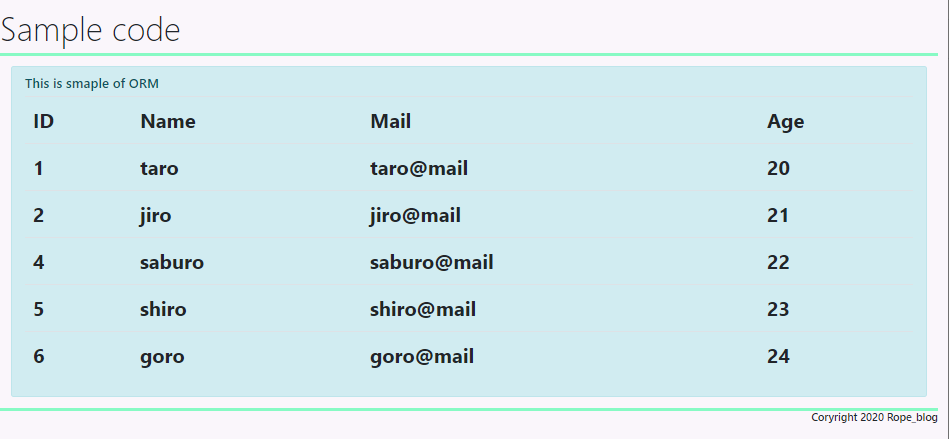
↓のようにサーバからデータを取得して表示するコードORMを利用して書いていきます。

Flaskのコード
↓のようにFlaskのコードを書いています。
from flask import Flask, render_template, request, session, url_for, redirect, jsonify,g
from flask.views import MethodView
import sqlite3,pickle
from sqlalchemy import create_engine
from sqlalchemy import Column, Integer, String
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import sessionmaker
# from sqlalch import (Table, Column, Integer, String)
app = Flask(__name__)
engine = create_engine('sqlite:///sample.sqlite3')
Base = declarative_base()
# get Database Object.
def get_db():
if 'db' not in g:
g.db = sqlite3.connect('sample.sqlite3')
return g.db
# close Database Object.
def close_db(e=None):
db = g.pop('db', None)
if db is not None:
db.close()
#model class
class Mydata(Base):
__tablename__ = 'mydata'
id = Column(Integer, primary_key=True)
name = Column(String(255))
mail = Column(String(255))
age = Column(Integer)
# get Dict data
def toDict(self):
return{
'id':int(self.id),
'name':str(self.name),
'mail':str(self.mail),
'age':int(self.age)
}
# get List data
def getByList(arr):
res=[]
for item in arr:
res.append(item.toDict())
return res
# get all mydata record
def getAll():
Session = sessionmaker(bind=engine)
ses = Session()
res = ses.query(Mydata).all()
ses.close()
return res
@app.route('/', methods=['GET'])
def index():
return render_template('index5.html',\
title='Sample code',)
@app.route('/ajax', methods=['GET'])
def ajax():
mydata = getAll()
return jsonify(getByList(mydata));
if __name__ == '__main__':
app.debug=True
app.run()
エンジンオブジェクト
SQLAchemyを利用するためには、「エンジンオブジェクト」を作成することが必要です。↓のように書きます。
engine = create_engine(‘sqlite:/// データベースのファイル名’)
モデルクラスを作成する
Base = declarative_base()
で、Baseをモデルクラスのベースにし、このBaseを継承してモデルクラスを定義しています。
Sessionの作成
Session = sessionmaker(bind=engine)
ses = Session()
これでまず「セッション」を作成して、オブジェクトを用意します。
このSessionから、データベースアクセスのためのメソッドを呼びだしています。
全レコードを取得する
↓のコードでモデルを指定してQueryを取得し、Allで全レコードを得ます。
res = ses.query(Mydata).all()
Sessionの開放
ses.close()
でSessionを開放します。
これは、必要な作業が終わったら必ず実行するようにした方がいいです。
あとは、HTMLでデータベースから取り出した値を呼びする必要があります。

HTMLコード
最後にHTMLの全文を載せておきます。
{% extends "layout2.html" %}
{% block title %}
login-app
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<div id="app" class="m-3">
<mycomp />
</div>
{% raw %}
<script type="text/x-template" id="mycomp-template">
<div>
<div class="alert alert-info">
<h5>This is smaple of ORM</h5>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Mail</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr v-for= "item in data">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.mail}}</th>
<th>{{item.age}}</th>
</tr>
</tbody>
</table>
</div>
</div>
</script>
{% endraw %}
<script>
// mycomp_board object
Vue.component('mycomp',{
template:'#mycomp-template',
data: function(){
return{
alert: 'This is SQLite3 Database sample',
data:[(-1,'wait...','','')]
}
},
methods:{
getdata: function(){
let self = this;
$.get("/ajax", function(data){
self.data=eval(data);
});
},
},
created: function(){
this.getdata();
}
});
// start Vue.
new Vue({
el:'#app',
});
</script>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}
<!doctype html>
<html lang="ja">
<head>
<title>{%block title %}{% endblock %}</title>
<meta charset="utf-8"/>
<meta name="vieport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="{{url_for('static',filename='style.css')}}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" ></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</script>
</head>
<body>
<div class="test" style="background-color:rgba(169, 84, 177, 0.055);">
<div class="target">
<div class="container"style="max-width: 100%;">
<div style="display: table;width:100%;">
<div style="display:table-cell; vertical-align:middle;font-size: 30px;">
<div class="text-left" style="border-bottom:5px solid rgb(135, 250, 196);" >
<h1 class="display-3">
<div style="font-size: 50px;">
{% block headline %}{% endblock %}
</div>
</h1>
</div>
<div style="border-bottom:5px solid rgb(135, 250, 196);" >
{% block content %}{% endblock %}
</div>
<div class="text-right">
{% block footer %}{% endblock %}
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
以上になります!




コメント