こんにちは。
プログラミングを勉強しているロペです
SQLite3をVue.jsを使って表示させる方法を学習したので、自分なりに纏めて記事にしました。
この記事が誰かの役に立ったら幸いです。
なお、この記事は前回の続きになっていますのでよければ覗いてみてください。
概要
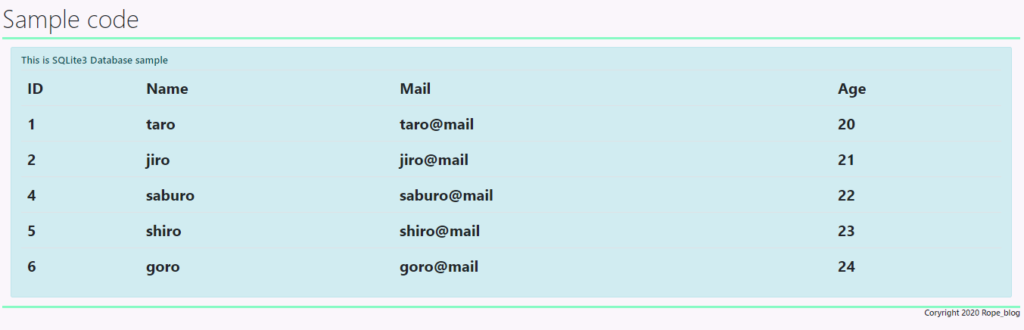
データベース(SQLite3)の値を↓のようにVue.jsを利用して表示させます。

コードとその解説
Flask
まず、Flaskのコードから説明します。
from flask import Flask, render_template, request, session, url_for, redirect, jsonify,g
from flask.views import MethodView
import sqlite3,pickle
app = Flask(__name__)
# get Database Object.
def get_db():
if 'db' not in g:
g.db = sqlite3.connect('sample.sqlite3')
return g.db
# close Database Object.
def close_db(e=None):
db = g.pop('db', None)
if db is not None:
db.close()
@app.route('/', methods=['GET'])
def index():
return render_template('index5.html',\
title='Sample code', \
message='※This is SQLite3 Database Sample!_Flask',
alert='test')
@app.route('/ajax', methods=['GET'])
def ajax():
db = get_db()
cur =db.execute("select * from mydata")
mydata = cur.fetchall()
return jsonify(mydata);
if __name__ == '__main__':
app.debug=True
app.run()
まず、下のコードでサーバーにアクセスします。
# get Database Object.
def get_db():
if ‘db’ not in g:
g.db = sqlite3.connect(‘sample.sqlite3’)
return g.db
# close Database Object.
def close_db(e=None):
db = g.pop(‘db’, None)
if db is not None:
db.close()
そして、下のコードでサーバーのデータを /ajaxにJoson形式に出力します。
この出力した値を index5.htmlで処理します。
HTMLのコード①
まずはHLMLのコード(index5.html)の全文を記載します。
{% extends "layout2.html" %}
{% block title %}
login-app
{% endblock %}
{% block headline %}
{{title}}
{% endblock %}
{% block content %}
<div id="app" class="m-3">
<mycomp />
</div>
{% raw %}
<script type="text/x-template" id="mycomp-template">
<div>
<div class="alert alert-info">
<h5>{{alert}}</h5>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Mail</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr v-for= "item in data">
<th>{{item[0]}}</th>
<th>{{item[1]}}</th>
<th>{{item[2]}}</th>
<th>{{item[3]}}</th>
</tr>
</tbody>
</table>
</div>
</div>
</script>
{% endraw %}
<script>
// mycomp_board object
Vue.component('mycomp',{
template:'#mycomp-template',
data: function(){
return{
alert: 'This is SQLite3 Database sample',
data:[(-1,'wait...','','')]
}
},
methods:{
getdata: function(){
let self = this;
$.get("/ajax", function(data){
self.data=eval(data);
});
},
},
created: function(){
this.getdata();
}
});
// start Vue.
new Vue({
el:'#app',
});
</script>
{% endblock %}
{% block footer %}
<h6>Coryright 2020 Rope_blog </h6>
{% endblock %}
Vue.jsを使ってサーバーのデータを出力しています。
↓のようにAjaxでレーコドデータを受け取っています。
ここでは、getdataというメソッドを用意して、そこで$.getをつかって/ajaxにアクセスして、受け取ったデータをJavascriptオブジェクトに変換して利用しています。
さらに、createdで、コンポーネントが作成された際に呼び出される処理を設定しています。(コンポーネントの初期化処理みないなものです。)
methods:{
getdata: function(){
let self = this;
$.get(“/ajax”, function(data){
self.data=eval(data);
});
},
},
created: function(){
this.getdata();
}
HTMLのコード②
Vue.jsなどのタグを書き、レイアウトを定義しているHTMLも載せておきます。
<!doctype html>
<html lang="ja">
<head>
<title>{%block title %}{% endblock %}</title>
<meta charset="utf-8"/>
<meta name="vieport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="{{url_for('static',filename='style.css')}}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" ></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</script>
</head>
<body>
<div class="test" style="background-color:rgba(169, 84, 177, 0.055);">
<div class="target">
<div class="container"style="max-width: 100%;">
<div style="display: table;width:100%;">
<div style="display:table-cell; vertical-align:middle;font-size: 30px;">
<div class="text-left" style="border-bottom:5px solid rgb(135, 250, 196);" >
<h1 class="display-3">
<div style="font-size: 50px;">
{% block headline %}{% endblock %}
</div>
</h1>
</div>
<div style="border-bottom:5px solid rgb(135, 250, 196);" >
{% block content %}{% endblock %}
</div>
<div class="text-right">
{% block footer %}{% endblock %}
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
以上になります!





コメント