こんにちは。
システムエンジニア歴6年超、プログラミングを勉強しているロペです。
今回の記事では、Vueの算出プロパティを使用した「for文」と「値の読み書き」の方法について記載していきます!
実際に書いたコードと実行した結果も載せていきます。
この記事が誰かの役に立ったら幸いです。
算出プロパティとは
算出プロパティとは、計算して値を作成するプロパティです(html内でメソッドを作ることができます)。前回までの記事内で使用してたdataやpropsでは、ただ変数の値を設定するだけでメソッドを定義することができず不便です。
そこで、この算出プロパティを使用し、変数と同じようなコードの書き方で複雑な処理を実行するようなメソッドを定義することができます。
では、そんな便利な算出プロパティの書き方を説明していきます。
算出プロパティの書き方
computed:{
名前 : function(){ 処理内容 },
必要なだけ用意
}
と書いて使用します。
まず、methodsと同様にオブジェクトを値として用意します。
この中に、プロパティとして登録する名前とそれに割り当てる処理(関数)を記述していきます。そして、最後に値をreturnするようにし、returnされた値が、その算出プロパティの値として扱われます。
算出プロパティを使ったfor文
では実際に書いたコードと実行した結果を載せていきます。
(算出プロパティ内にfor文を書いてみました)
コードは大事な所だけに絞って書いていきます。
実行した結果
最初に、実行した結果を載せておきますね。
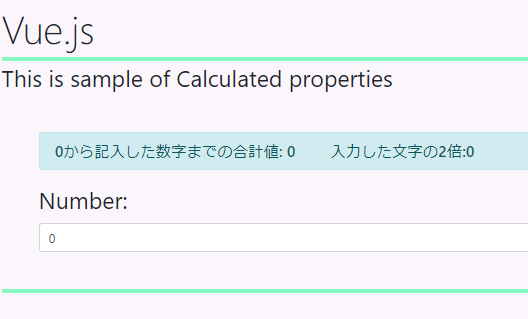
下の図のように文字を記入できるようにしています。

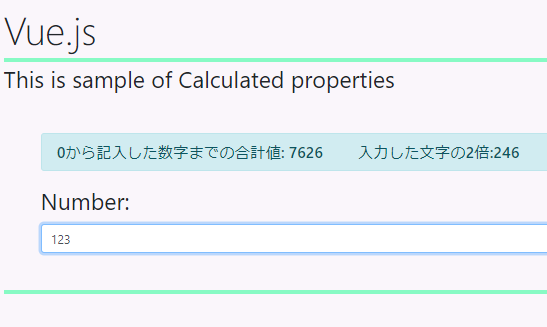
そして、123と文字を売ってみると、
算出プロパティ内に書いたfor文の処理が走って、
0+1+2+3+ ・・・+ 123の計算結果を出力しています。
あと、試しに入力した値を2倍にする処理も書いてみました。

次に、これをどうように書いたのか説明してきます。
サンプルコード
下のコードによって、数字を記入するボックスを作成して、記入された数字にnumberという変数を与えいます。
{% raw %}
<script type="text/x-template" id="mycomp-template">
<div>
<div class="alert alert-info h5">
0から記入した数字までの合計値: {{add1}} 入力した文字の2倍:{{add2}}
</div>
<div class="form-group">
<label for ="id">Number:</label>
<input type="number" class="form-control"
id="number" name="number" v-model="number">
</div>
</div>
</script>
{% endraw %}
下がメインのコードになるのですが、coputedを使って記入された数値(number)をfor文の処理で回しています。
おまけ:for文の構文
for文の書き方を忘れていたので、同じような人のために書いておきます。
for (カウンタ変数定義と初期化 ; 繰り返し回数の指定 ; カウンタ加算幅 ){
実行する処理
}
カウンタ加算幅とは、 i++と記述することで、カウンタを1ずつ加算するという意味になり、i=i+2と記載することで処理を1つスキップしながら繰り返し処理します。
算出プロパティを使用した値の読み書
computed内にgetとsetを使用することで値の読み書きができようになります。
こちらも、実際に書いたコードと実行した結果を載せていきますね。
(大事な部分を抜粋したコードを載ています)
書き方
算出プロパティでは値に関数を設定していますが、これをオブジェクトに変換して、その中に「get」「set」というプロパティを用意してそれぞれに関数を設定します。
これにより、値を取り出すときはgetの巻子が、設定するときはsetの関数がそれぞれ実行されるようになります。
実行した結果
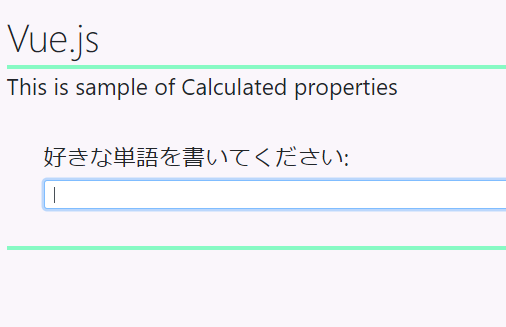
下のように、好きな文字を記入できるようにしています。

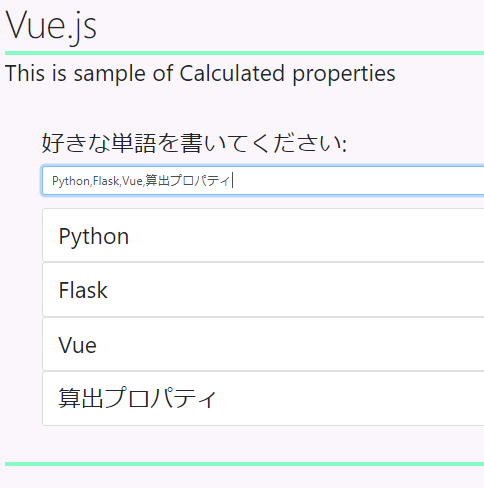
下みたいな感じで、文字を記入するとリスト化して出力するようにしました

サンプルコード
下のコードで記入枠を作成して、記入した文字にitemという変数を与えています。
また、v-forを使用して、listを繰り返し出力できるようにしています
<script type="text/x-template" id="mycomp-template">
<div>
<div class="form-group">
<label for ="id">好きな単語を書いてください:</label>
<input type="text" class="form-control"
id="item" name="item" v-model="items">
</div>
<ol class="list-group" v-for="item in itemlist">
<li class="list-group-item">{{item}}</li>
</ol>
</div>
</script>
{% endraw %}
下のようにsetとgetを書いて、itemlistという変数に値を読み書きできるようにしています。そうすることで、実行結果のような出力をすることができます。
<script>
// mycomp object
Vue.component('mycomp',{
template:'#mycomp-template',
data: function(){
return{
itemlist:[]
};
},
computed:{
items:{
set:function(val){
this.itemlist = val.split(',');
},
get:function(){
return this.itemlist.join(',')
}
}
}
});
以上になります!




コメント